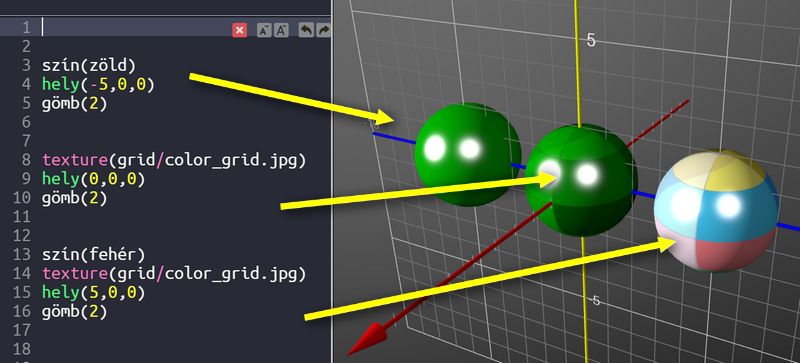
A teszt felszínét a szín, a textúra, vagy mindkét utasítás együtt határozza meg.
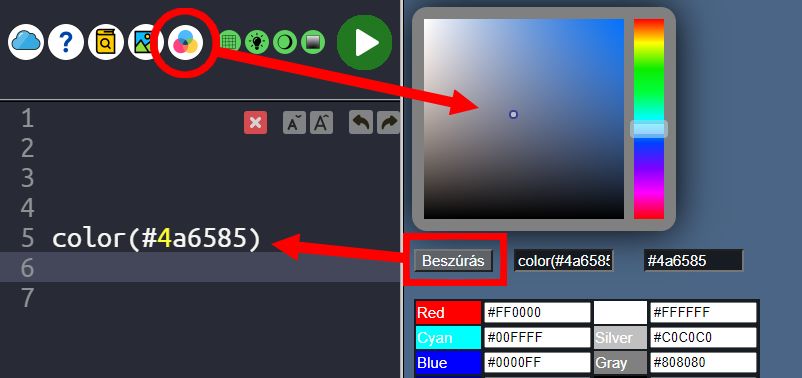
Legegyszerűbb a színkeverőt használni, ha nincs textúrázás.
- A szereksztőben a villogó kurzort helyezd a megfelelő helyre!
- Nyisd meg a színkeverőt!
- Egérrel keverd ki a színt!
- Kattins a Beszúrás gomba!
A színkódokat ki is másolhatod, ha másik utasításhoz kell az értéke.

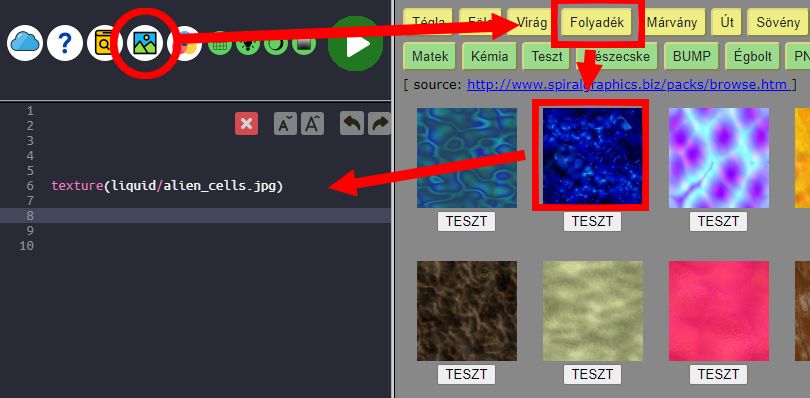
A test felszínére textúrákat is helyezhetsz a beépített gyűjteményből választva. Külső textúrák nem működnek!
- Nyisd meg a textúra gyűjteményt!
- Vélassz egy kategóriát!
- Kattins a textúrára!

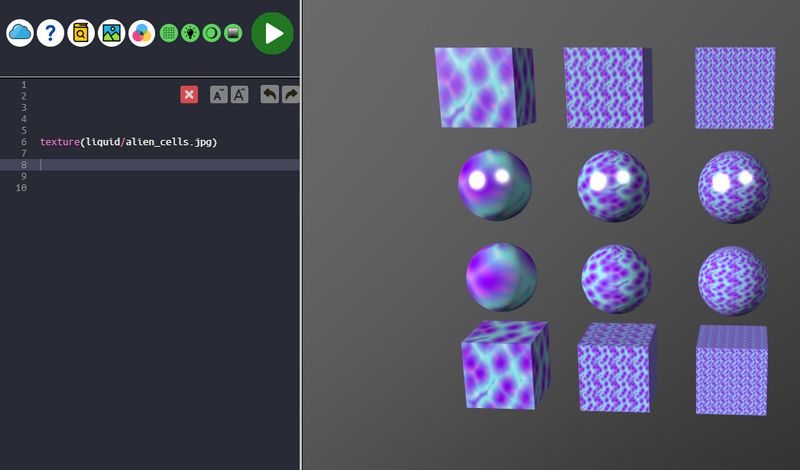
A textúra alatti TESZT gombbal megnyithatsz egy 3D tesztet, amiben az adott textúra kipróbálható. A böngésző vissza gombját használd, ha másik textúrát is kipróbálnál.

A szín utasítás hatással lehet az alatta lévő textúrák színére! A 3. sorban található szín utasítás egészen a 13. sorig érvényes. Ezért a középső gömb hiába kapott textúrát, az érvényes zöld szín módosította az árnyalatokat. A 13. sortól már helyes a textúra árnyalata, mivel visszaáll a fehér alapszín.