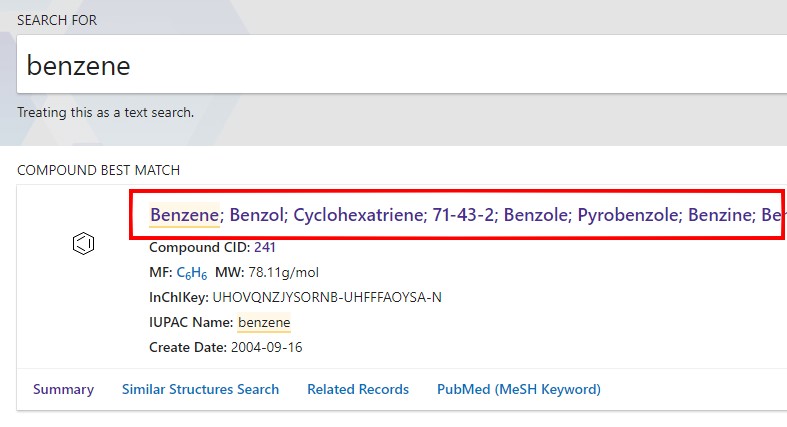
Az SDF formátum 3D kémiai modellek leírására alkalmas szövegfájl. Tartalmazza az atomok koordinátáit, és a kötéseket is. Az egyik legnagyobb ingyenes gyűjtemény a https://pubchem.ncbi.nlm.nih.gov/ oldalon található. A keresőbe írhatsz kémiai képleteket, vagy angol neveket is. Például a benzint így is lehet keresni: benzene vagy C6H6.

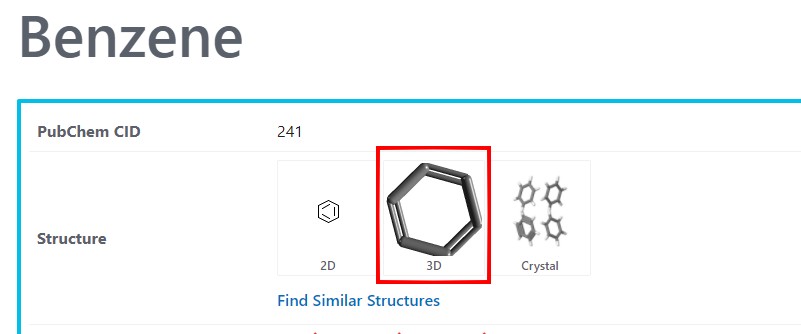
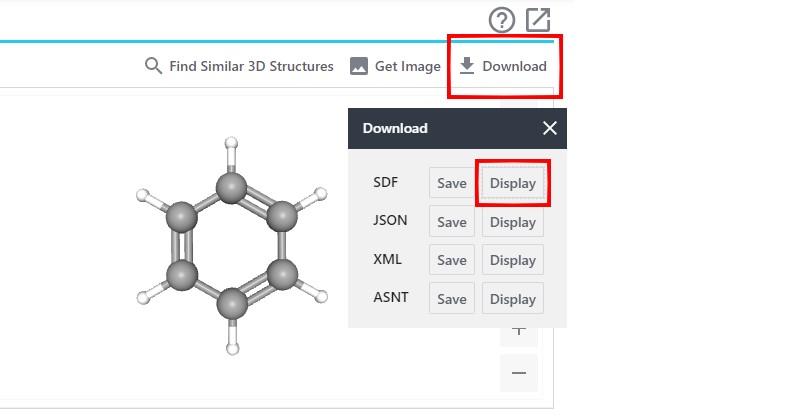
A sikeres találat után már látható, hogy van-e 3D formátum az adatbázisban. Ha van, akkor a 3D megjelenítő jobb felső sarkában a download – SDF – display linkkel külön ablakban betöltődik a szövegfájl.


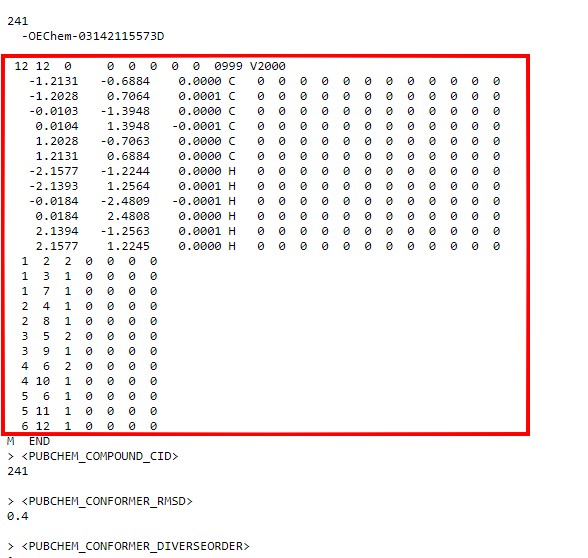
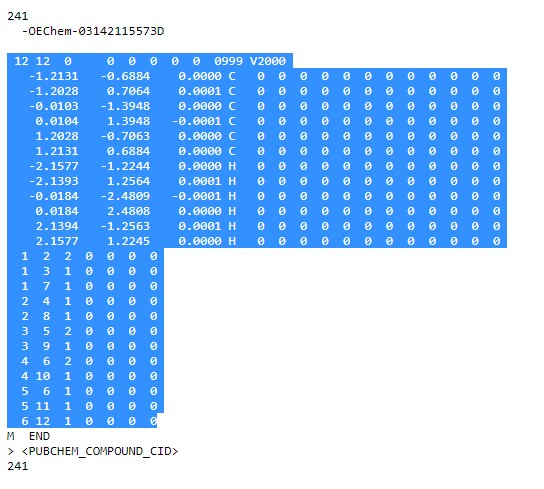
Innen kell átmásolni a WEBGLBASIC szerkesztőbe a lényeges adatokat. Kb. a 4. sortól kezdődik a fejléc, ami az atomok, és a kötések számát tárolja. Innen kell kijelölni az utolsó kötés soráig.

A példában 12 atom, és 12 kötés van tárolva.
Nagyon fontos, hogy ki legyen jelölve a 12 előtti üres szóköz is, mivel a soron belül az oszlopok pozíciója is lényeges!

Szintén fontos az is, hogy az SDF utasításon belül sehol sem legyen üres sor!

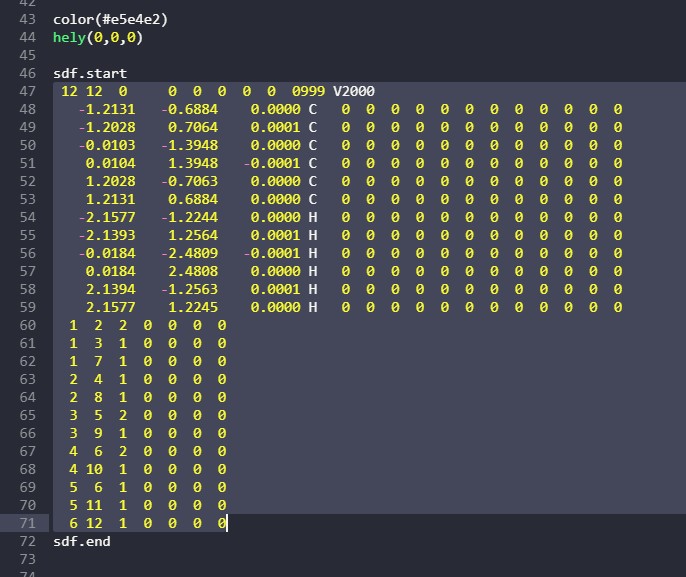
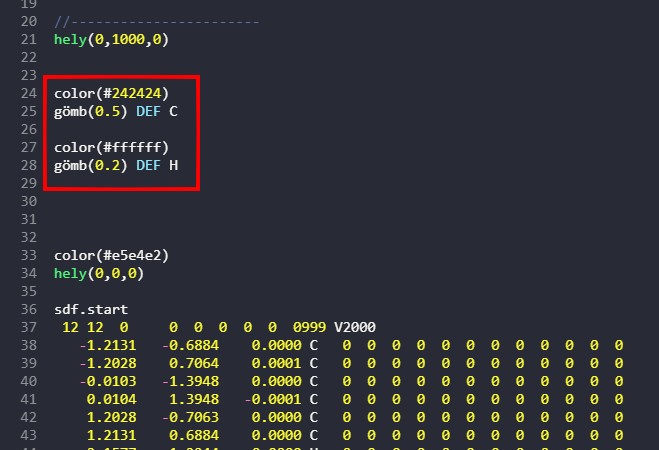
Ezután az atomok jeleihez kell készíteni geometriai elemeket. Ez többnyire gömb, de lehet más is. A lényeg, hogy a geometria egyéni neve ugyanaz legyen, mint a SDF modellben található név.

A példában C, és H, azaz szén, és hidrogén atomok vannak. Ezeket a prototípus geometriákat jó távolra helyezd el, mivel ezek is megjelennek a jelenetben. (A példában Y irányban 1000 egységre raktam.) Itt kell a színeket, és a méreteket is beállítani.
Az SDF utasítás a prototípus geometriákat fogja klónozni annyi példányban, ahány atom van a leírásban.