Támogatás
Az oldal oktatási célra készült, és folyamatosan fejlesztem, amikor időm engedi. A tárhelyet önerőből tartom fent, ezért bármilyen támogatással segítheted a további működést.
Paypal címem:
niethammer.zoli@gmail.com![]()
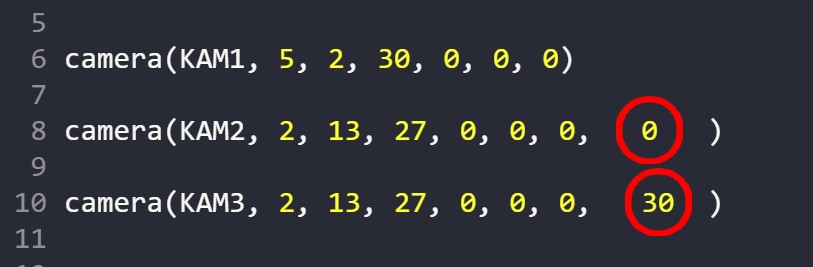
Módosítottam a kamera utasítást. Eddig 7 paramétert lehetett használni. Az első a kamera neve volt, majd 3 koordináta a kamera helye, és 3 koordináta a kamera célpont volt.
A kamerák gombjára kattintva azonnal a megadott helyre ugrott a nézőpont. Mostantól egy 8. paraméterben beállítható, hogy hány lépésben közelítse meg az új nézőpontot a kamera.
Ha nem adjuk meg a 8. paramétert, akkor alapesetben ez 20 lépés. Ha nagyon gyors az átmenet, akkor lehet növelni, de lehet 0 is. Ekkor nem lesz animált átmenet!

Szükséges eszközök:
- Kinyomtatott markeres lapok, a modellek QR kódjával (Innen letölthető PDF formátumban)
- Tabletek, vagy a tanuló saját telefonja
- WIFI internet a tanteremben
Tanári útmutató:
- Alakítsunk véletlenszerűen 6 csoportot! Minden csoportban legyen legalább egy eszköz, ami alkalmas a webgl technológia használatára
Helyezzük el a markeres lapokat az osztályban 6 különböző helyre! - A csapatok tetszőleges sorrendben vizsgálják meg a markeres 3D AR modelleket.
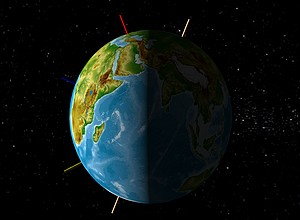
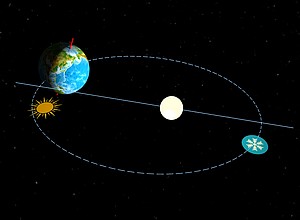
- A tanulók feladata a modellekben a mozgások tanulmányozása, információgyűjtés.
- Az óra végén a csapatok rendszerezzék az megszerzett információt!
(Mozgások iránya, sebessége, gyorsulás, szabályos mozgások felismerése.)
Markeres AR használata:
- A modell egy webgl nyelven megírt HTML oldal, amit le kell tölteni az eszközre. Az eszköz bármilyen operációs rendszerű, kamerával rendelkező számítógép, tablet, telefon lehet.
- Az modell letöltéshez a QR kódokat kell használni. A kamera engedélyezése után már csak a marker kép felé kell irányítani a kamerát!
- Minden modell ugyanazzal a markerrel működik, mivel a marker csak a kamera helyzetét segít kiszámolni a valósághoz viszonyítva.
- A kamera, és a marker is szabadon mozgatható, de a kamera folyamatosan „lássa” a markert!
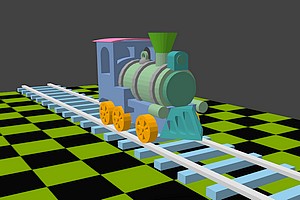
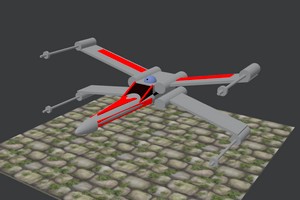
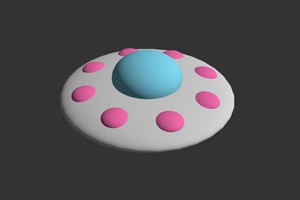
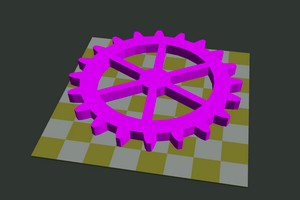
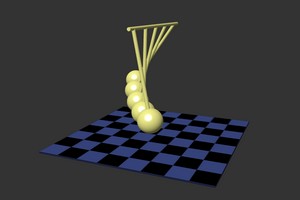
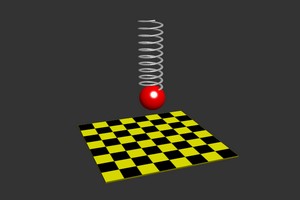
A modellek hagyományos 3D verzióban kamera használata nélkül is megnézhetők:
 |
 |
 |
 |
 |
 |
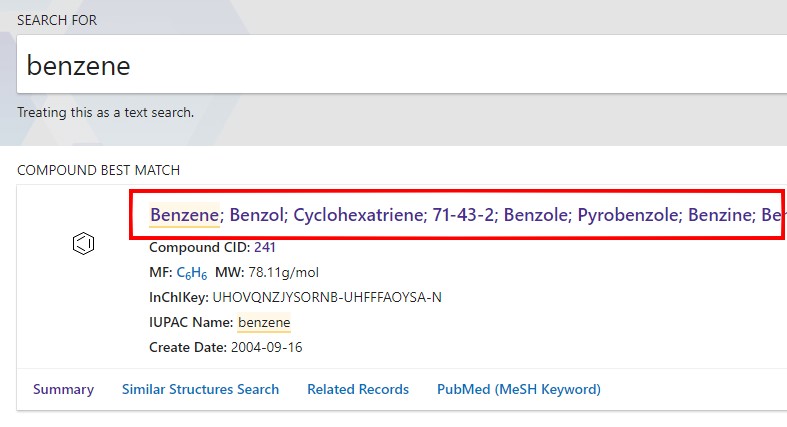
Az SDF formátum 3D kémiai modellek leírására alkalmas szövegfájl. Tartalmazza az atomok koordinátáit, és a kötéseket is. Az egyik legnagyobb ingyenes gyűjtemény a https://pubchem.ncbi.nlm.nih.gov/ oldalon található. A keresőbe írhatsz kémiai képleteket, vagy angol neveket is. Például a benzint így is lehet keresni: benzene vagy C6H6.

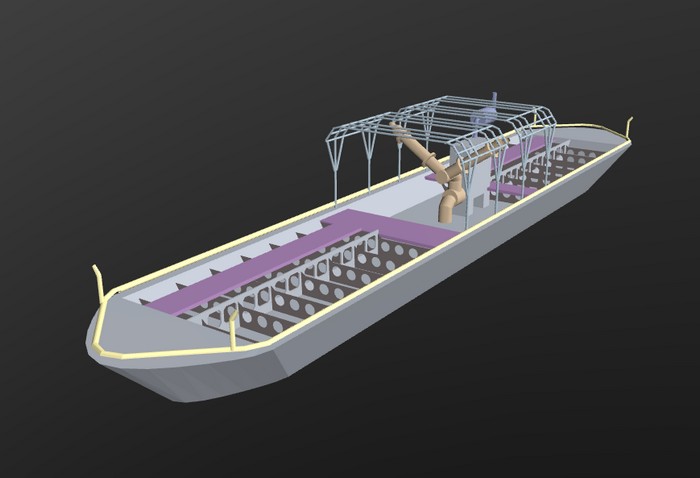
Az 1930-as évektől egy virágzó uradalom fejlődött ki a derekegyházi földeken. A birtok központja a Károlyi-kastély volt, amelyhez több majorság is tartozott. A kastélyt később báró Weiss Manfréd vásárolta meg, aki modern öntözéses gazdálkodást alakíttatott ki a környéken. Szabályos 200x200 méteres táblákra osztották a földeket, és közéjük öntöző csatornákat ásattak. A csatornák táplálására 5 db 300 m mély kutat fúratak. Az öntözést egy erre a célra gyártott "Szent Anna" nevű öntözőhajó oldotta meg.
További adatok a GCDER geoládám leírásásban.
A modellt fényképek alapján Blenderrel rajzoltam, majd OBJ fájl formátumban került a WEBGLBASIC forrásba.