Támogatás
Az oldal oktatási célra készült, és folyamatosan fejlesztem, amikor időm engedi. A tárhelyet önerőből tartom fent, ezért bármilyen támogatással segítheted a további működést.
Paypal címem:
niethammer.zoli@gmail.com![]()
A teszt felszínét a szín, a textúra, vagy mindkét utasítás együtt határozza meg.
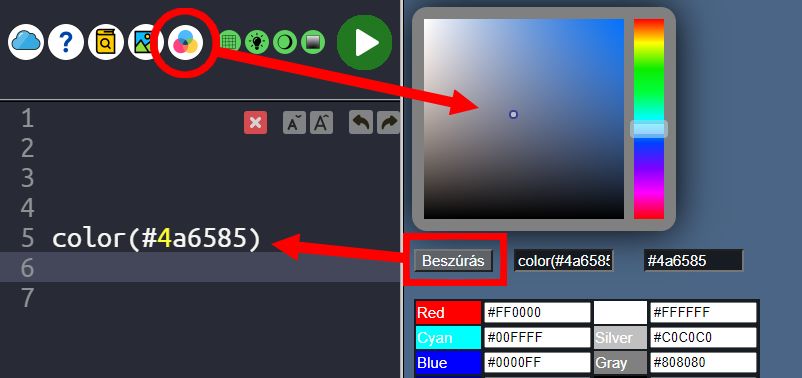
Legegyszerűbb a színkeverőt használni, ha nincs textúrázás.
- A szereksztőben a villogó kurzort helyezd a megfelelő helyre!
- Nyisd meg a színkeverőt!
- Egérrel keverd ki a színt!
- Kattins a Beszúrás gomba!
A színkódokat ki is másolhatod, ha másik utasításhoz kell az értéke.

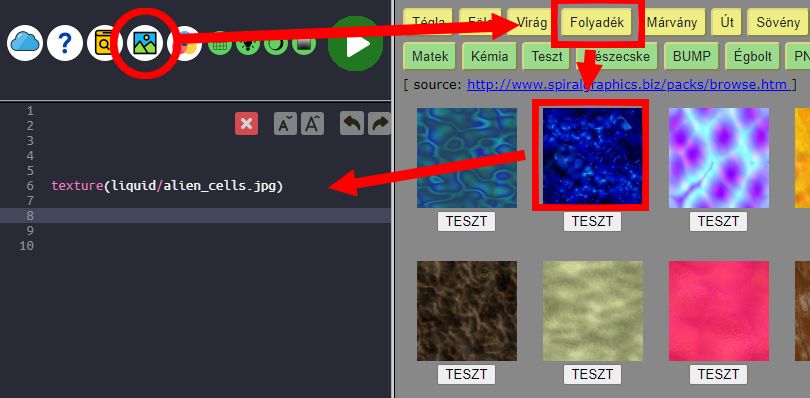
A test felszínére textúrákat is helyezhetsz a beépített gyűjteményből választva. Külső textúrák nem működnek!
- Nyisd meg a textúra gyűjteményt!
- Vélassz egy kategóriát!
- Kattins a textúrára!

A textúra alatti TESZT gombbal megnyithatsz egy 3D tesztet, amiben az adott textúra kipróbálható. A böngésző vissza gombját használd, ha másik textúrát is kipróbálnál.

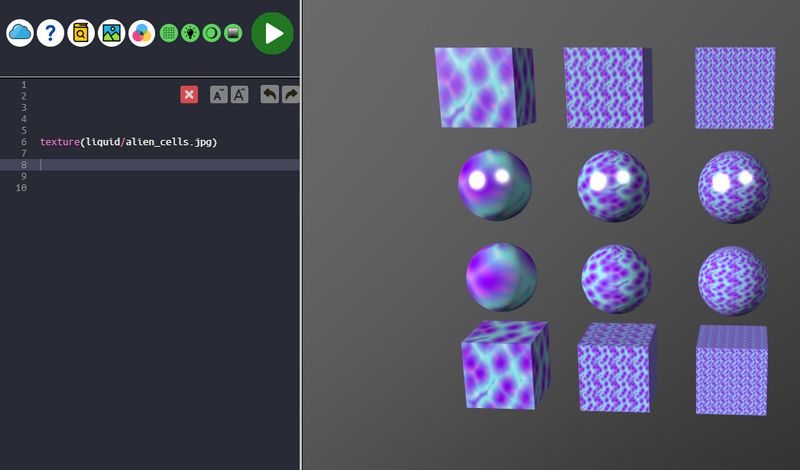
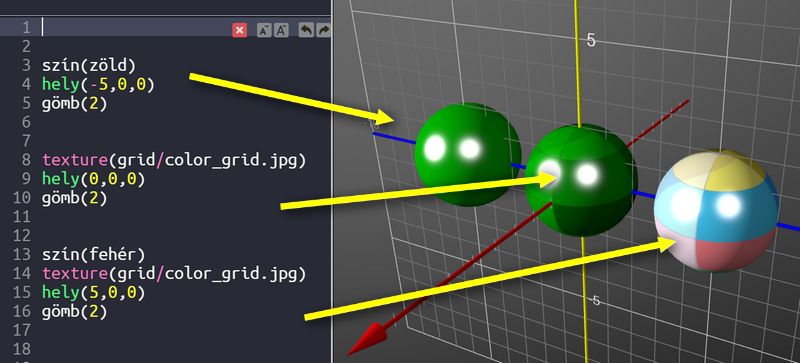
A szín utasítás hatással lehet az alatta lévő textúrák színére! A 3. sorban található szín utasítás egészen a 13. sorig érvényes. Ezért a középső gömb hiába kapott textúrát, az érvényes zöld szín módosította az árnyalatokat. A 13. sortól már helyes a textúra árnyalata, mivel visszaáll a fehér alapszín.

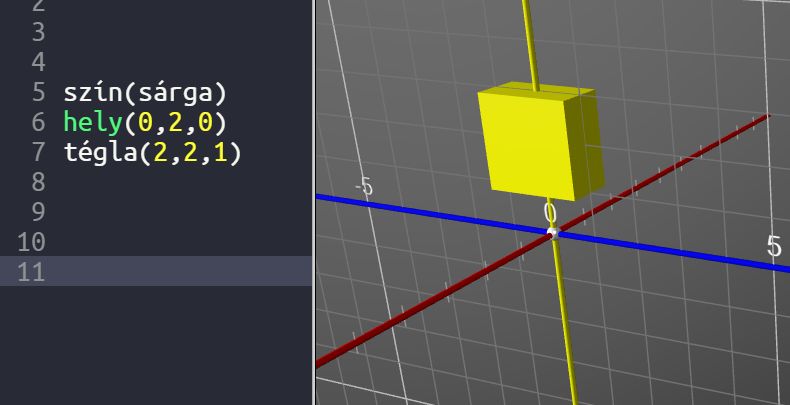
Az utasítások sorrendje lényeges, mivel egy begépelt utasítás az alatta lévő összes kódra vonatkozik!
- Felszín megadása ( szín, textúra, bump, normál)
- Transzformáció (hely, méret, elforgatás)
- Geometria(gömb, tégla, henges, stb..)

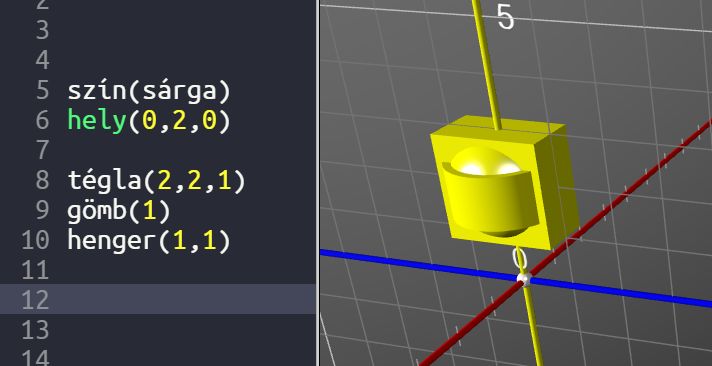
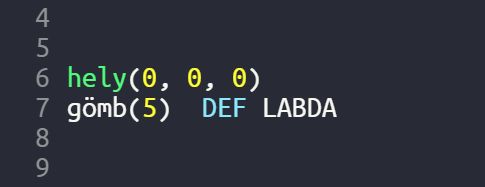
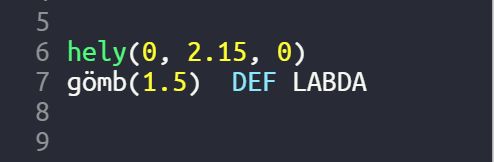
A szín, és a hely az egész kódban érvényes marad amíg nem írunk be egy újabb utasítást.

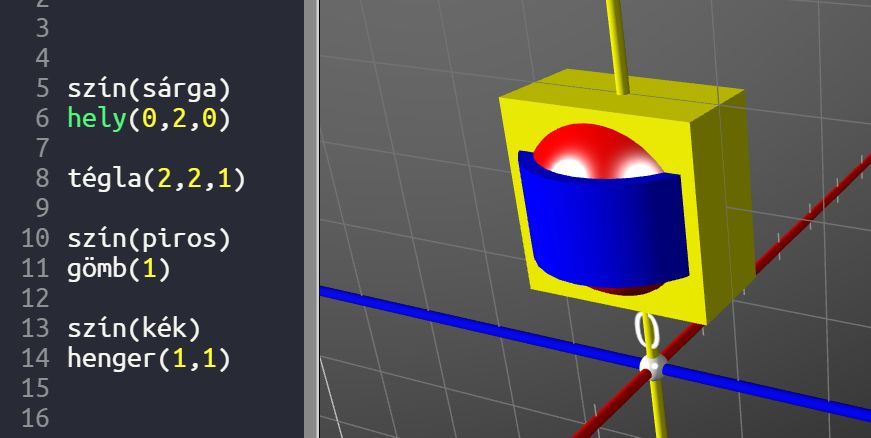
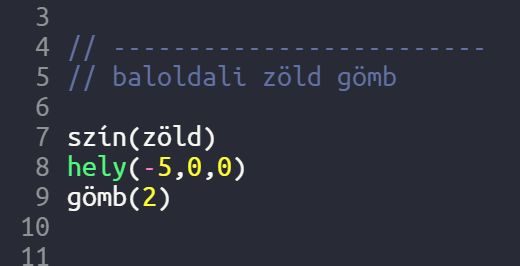
A hely nem változik, de minden geometria egyéni színt kap.

A szintaxis, azaz a nyelv helyesírása viszonylag egyszerű:
- A parancsok után kerek zárójelben kell begépelni a paramétereket, ha vannak.
- A paramétereket vesszővel kell elválasztani egymástól.
- Egyedi nevet adhatunk egy objektumnak, ha a DEF kulcsszó után beírjuk az objektum nevét. A név egyetlen angol karaktereket tartalmazó NAGYBETŰS szó legyen!

A tizedes tört jele a pont.

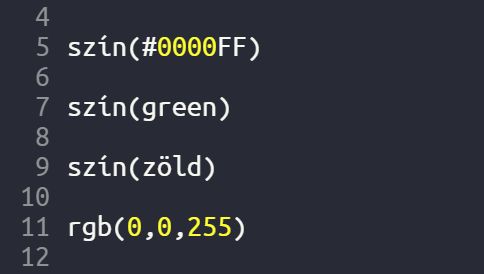
Színek megadására négy lehetőség is van:
- Beírhatjuk a szín HTML kódját, vagy angol nevét
- Beírhatjuk a gyakori színek magyar nevét
- Megadhatjuk a szín RGB összetevőit

Kommenteket, megjegyzéseket 2 db per jel után lehet írni.

A 3D modellezés egyik legnehezebb része a geometria megrajzolása. Ebben a legjobb talán a TINKERCAD. Ingyenesen, online lehet 3D-ben rajzolni, és a végeredményt ki lehet exportálni OBJ formátumú fájlba. Ez a formátum tisztán szöveges, és nagyon egyszerűen olvasható.

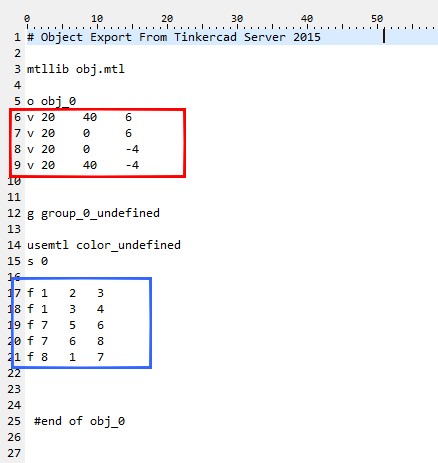
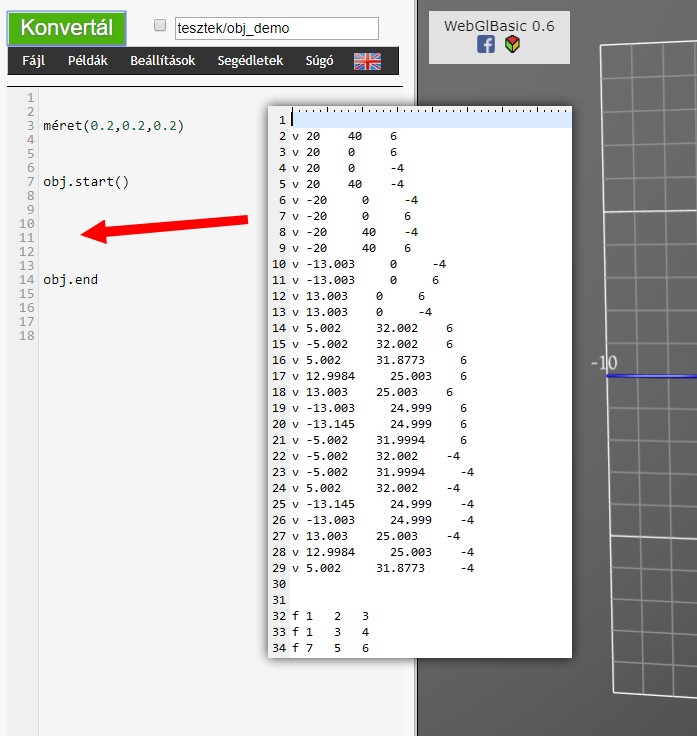
Az OBJ formátumA mintában egy ilyen OBJ fájl részletei láthatók. Sok felesleges sor törölhető, de akár maradhat is a forrásban a webglbasic fordító ezeket kihagyja. Alapesetben a pirossal keretezett pontok (vertex) koordinátái, és a kékkel jelzett felületek (face) indexei kellenek. A sor elején a v, és az f betű jelzi, hogy milyen adat van az adott sorban. A pontok koordinátái x,y,z sorrendben vannak tárolva. A listában a legelső pont indexe 1, majd a következő a 2, stb. |
 |
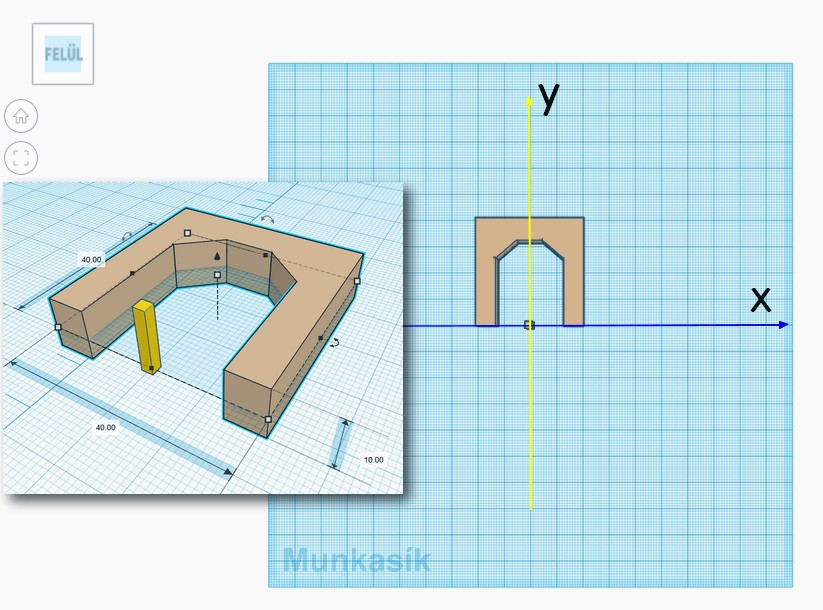
Export TINKERCAD-bólA munkasík, amelyen rajzolunk az XY sík. Érdemes a közepére rajzolni egy kis objektumot, hogy könnyebben megtaláljuk az origót rajzolás közben. Az alapsíkra rajzoltam a 40x40x10-es méretű kaput. Ezután csak a kaput jelöltem ki, hogy csak az kerüljön exportálásra. |
 |
|
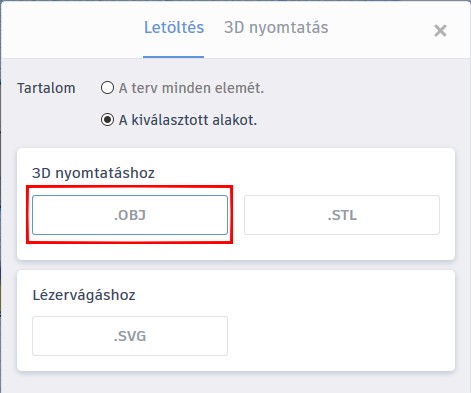
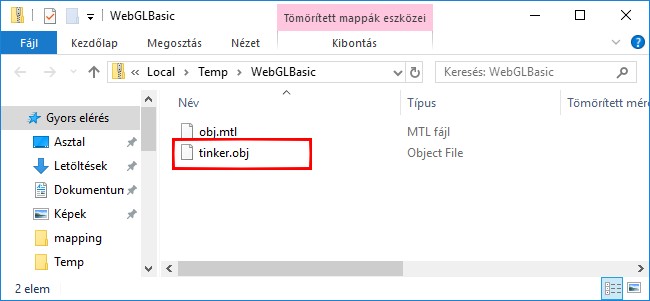
Ezután az Export gombra kattintva ki kell választani az .OBJ gombot, és le kell tölteni egy ZIP fájlban két export fájlt. Az OBJ kiterjesztésűt kell kimásolni egy tetszőleges mappába.
|
 |
|
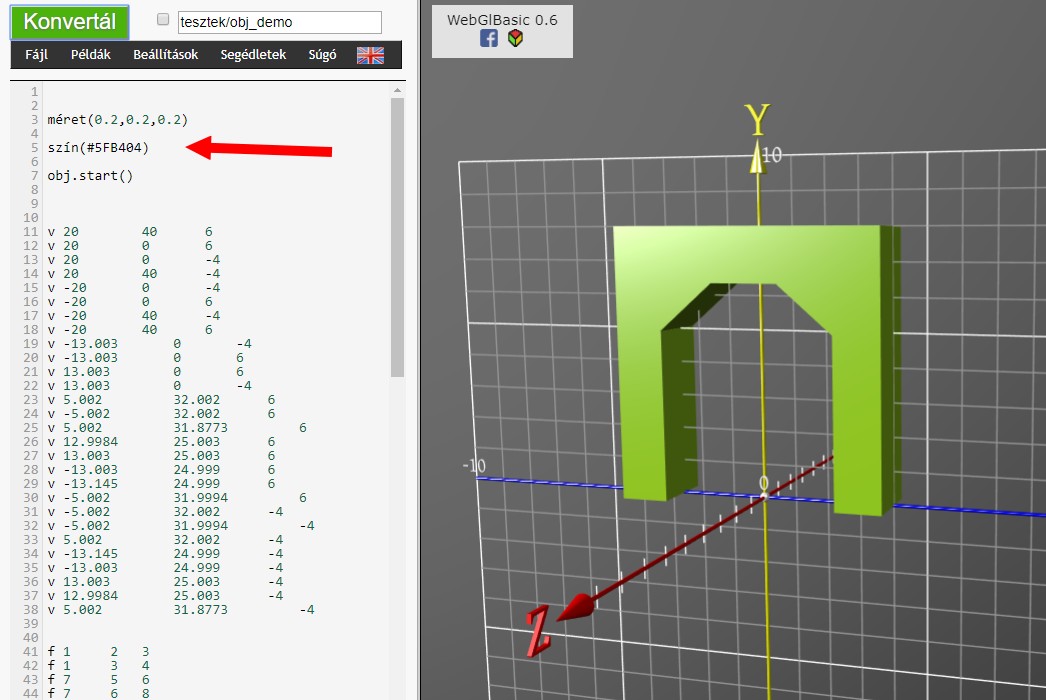
Az OBJ fájl tartalmának beillesztése a fordítóba Az OBJ fájlt meg kell nyitni egy szövegszerkesztővel, ami helyesen tördeli sorokra a tartalmát. Erre a célra a legjobb a PSPad ingyenes kódszerkesztő, de megteszi a Totalcommander szövegnézegetője is. [F3] A megnyitott OBJ fájl teljes egészében bemásolható a webglbasic fordítóba a mellékelt minta szerinti utasítások közé. Kisebb lesz a forrás, ha előzőleg töröljük a felesleges sorokat. Csak a v, és az f betűvel kezdődő sorokra lesz szükség. A méret utasítással 20%-ra csökkentettem a modell méretét, mert az eredeti 40 egység elég nagy. |
 |
Fordítás után megjelenik a szürke geometria, majd egy szín utasítással lehet módosítani a kapu színét. A TINKERCAD exportálja az objektum helyét is, ezért kellett már eleve az XZ síkra rajzolni a kapu alját. Természetesen a hely utasítással tetszőleges pozícióba tolható a geometria. A szín helyett hiába adunk meg textúrát, az így még nem fog működni. Az OBJ fájl nem tartalmazza a MAP koordináta adatait, vagyis, hogy a háromszögek csúcsaihoz a textúra melyik része tartozik. Ezt kézi kódolással szinte lehetetlen megoldani. Szükség lesz egy UVMAP programra.

UV MAP
Ez elég nehéz téma lesz, és nyugodtan ugorhatsz a következő fejezetre, ha nem értenéd.
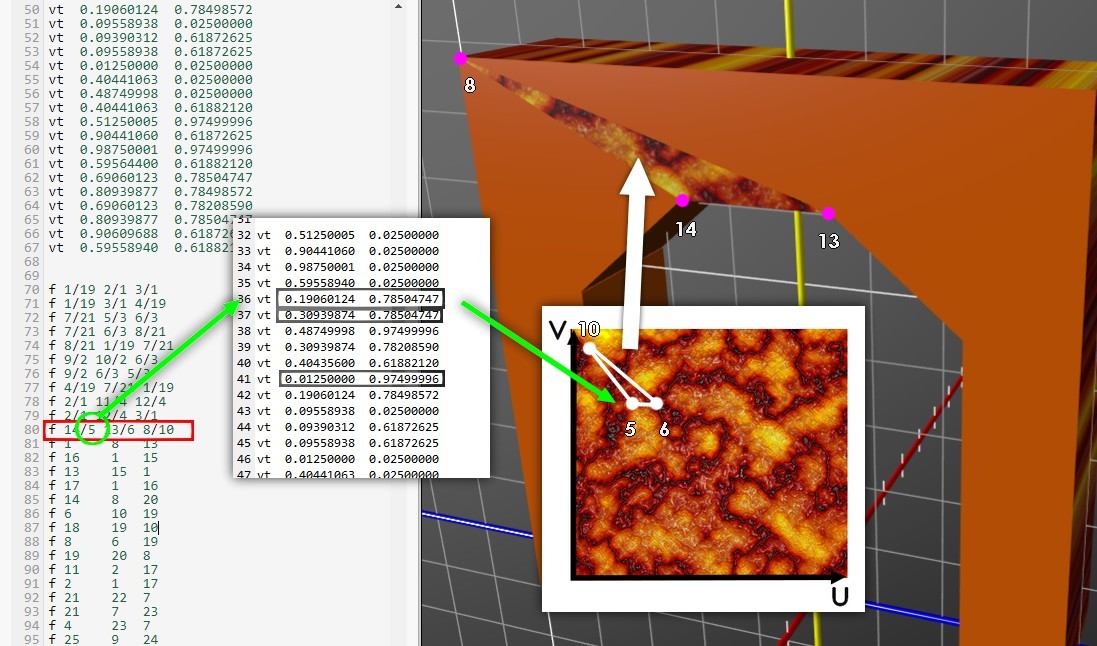
Adott egy 2D textúra (láva minta), és egy 3D háromszög (a kapu tetején). A háromszög csúcsaihoz kell valahogy rendelni a textúra egy kis részét. (Az is háromszög alakú lesz, de más mérete lehet. A nyújtást, a transzformációt majd a webgl megoldja.)
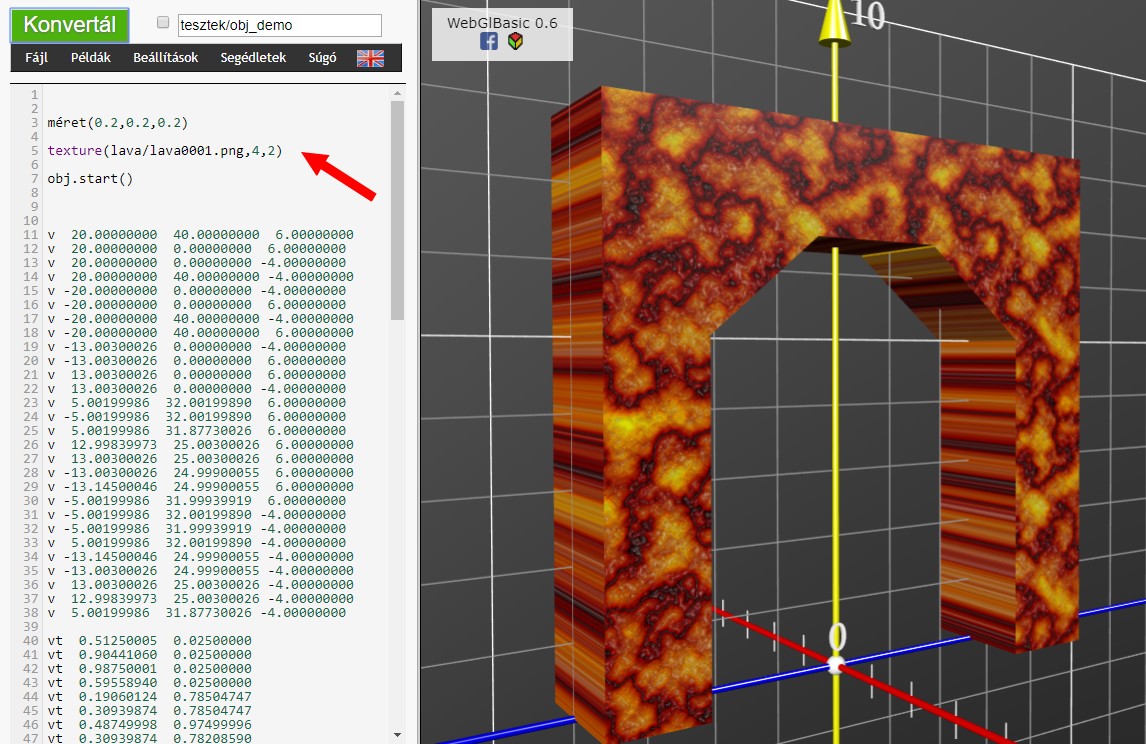
Az OBJ fájlba be kell raknunk a vt-vel kezdődő sorokat, amelyek a 2D textúra pontjainak koordinátáit adják meg. Ezek 0..1 közötti számok. A vízszintes koordináta az U, a függőleges a V.
A példában az 5. vt-vel kezdődő sorban a u=0.19.. v=0.78.. A zöld nyíl erre a pontra mutat a textúrán.
A 6. indexűnél a v nem változik, de az u kicsit jobbra van az előzőhöz képest. A 10. indexű pedig majdnem a bal felső sarokra mutat. Így alakul ki a textúrán a fehérrel körvonalazott kicsi háromszög.
A felület megadásánál ezt látjuk: f 14/5 13/6 8/10
A per jel előtt a 3D pontok sorszáma, indexe látható. A per jel után a map indexek vannak. Itt rendeljük hozzá a 3D pontokhoz, a 2D textúra pontokat. Vagyis a 14. ponthoz tartozik az 5. uv koordináta 0.19, 0.78
Hasonló módon kell minden háromszöghöz rendelni a map uv adatokat.

Textúra map készítés az UVMapper programmal http://www.uvmapper.com
Ingyenesen használható a program classic verziója. (http://www.uvmapper.com/download/uvmapper030a.zip)
Kicsomagolás után rögtön futtatható, nem kell telepíteni.
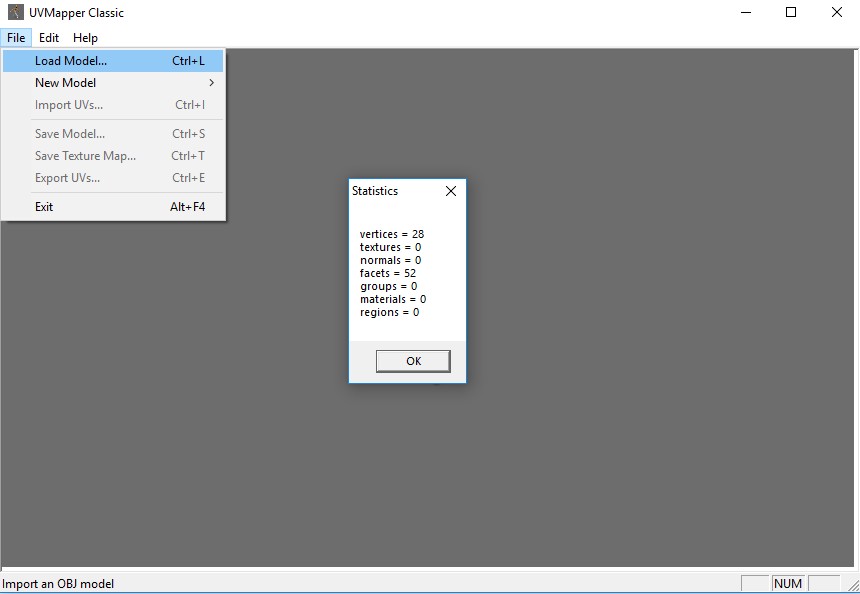
A TINKERCAD-ból kiexportált OBJ fájlt meg is nyithatjuk, majd a statisztika ablak után [ok] közli a program, hogy nincs map információ a megnyitott fájlban.
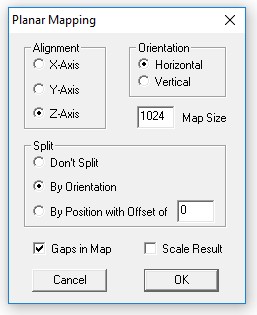
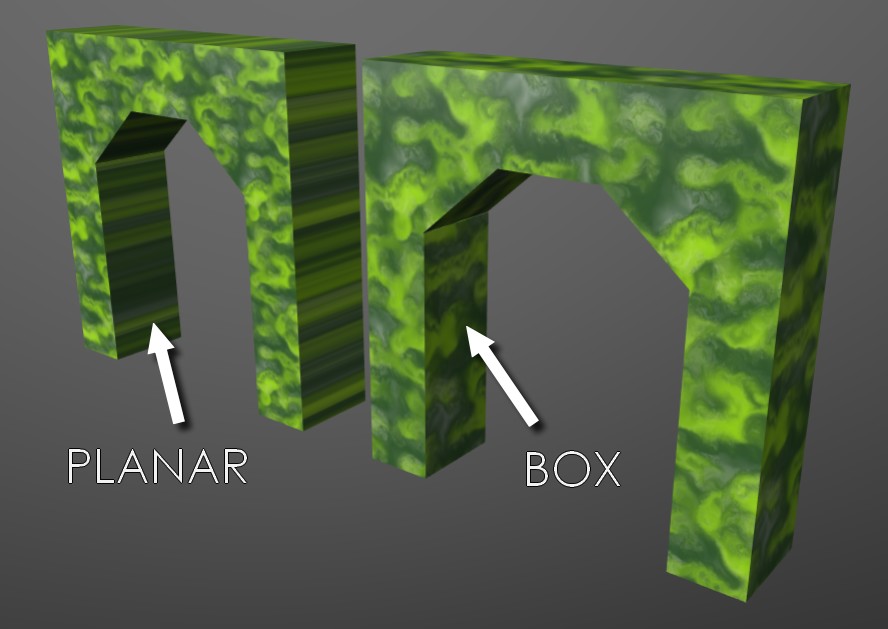
Rögtön be kell állítani az 5 féle mapból egyet. A kapu geometriánál a Planar verziót választottam. Ez csak az első, és a hátsó síkra helyez textúrát.
 |
 |
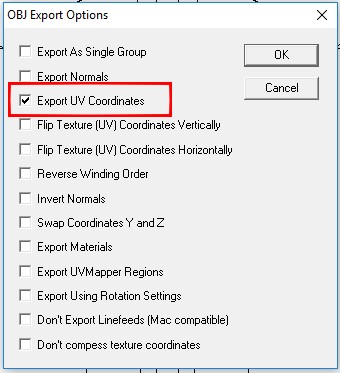
Itt nem kell semmit sem módosítani, csak [OK].

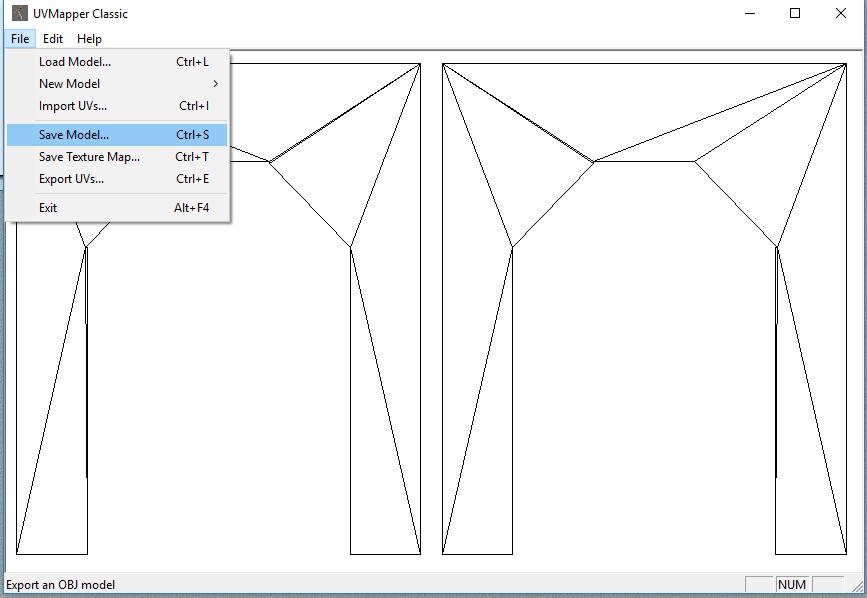
A program megrajzolja a háromszögeket, és már csak el kell menteni az új OBJ fájlt, ami már tartalmazni fogja a map adatokat is.
 |
 |
Érdemes másik néven menteni, hogy később másfajta uv map is használható legyen az eredeti megnyitásával.
Végül a módosított OBJ tartalmat kell bemásolni a webglbasic forrásba az obj.start(), és az obj.end utasítások közé.
Így már a textúra utasítás is működni fog, sőt az u.v ismétléssel sűríthető a minta.
A példában u irányban 4x, v irányban 2x az ismétlés.

A BOX map eljárás a kapu belső felületeit is textúrázza úgy, hogy nem látszik az illesztés.

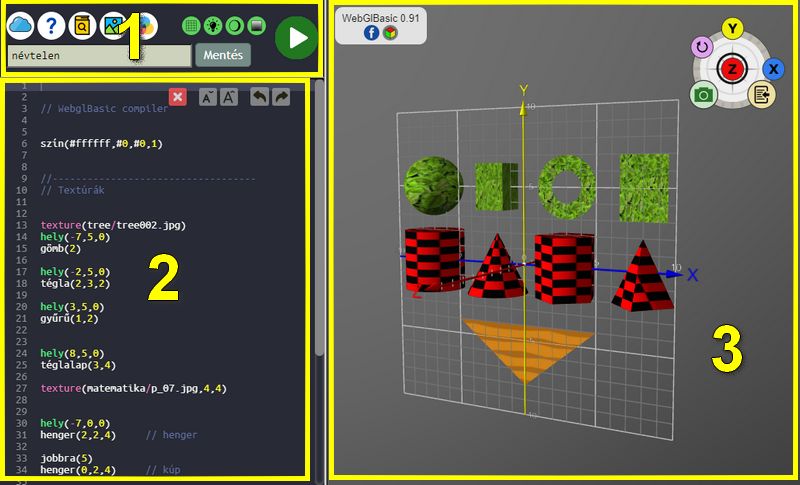
A COMPILER gombra kattintva betöltődik az online felület, ahol a kód írható, és a 3D tartalom megnézhető. A képernyő felépítése a következő:
- Menü, és konvertáló gomb
- Szövegszerkesztő, ide kell a webglbasic kódot begépelni
- 3D megjelenítés

Navigálás a 3D térben
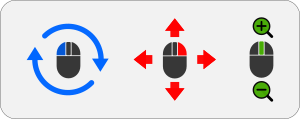
A jobboldali keretben az egérrel lehet navigálni a következő módszerrel:
BAL gomb lenyomása mellett húzva - Kamera forgatása.
JOBB gomb lenyomása mellett húzva - Kamera eltolása.
GÖRGETŐ gombbal lehet közelíteni, vagy távolítani a kamerát.

|
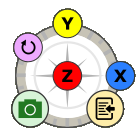
Navigáló ikonok Az egérrel navigálva könnyű „eltévedni”. Ezen segítenek a képernyő jobb felső sarkában látható ikonok, amelyekkel négy előre beprogramozott kamera nézőpontjára lehet ugrani. Ezek a gombok csak akkor látszódnak, ha be van kapcsolva a koordináta rács is! |
 |
A grafikus menü ikonjai:
 |
Felhő tárhely |
 |
Súgó, parancsok listájával, példa kódokkal. |
 |
Összetett, kidolgozott példák. |
 |
Textúrák |
 |
Színkeverő |
 |
A jelenthez hozzáad egy 3D koordináta rendszert, és egy navigációs panelt. |
 |
A jelenetben elhelyez 2 db fényforrást. |
 |
Bekapcsolja a jelenetben a háttérviláítást. |
 |
Szürke színátmenetes hátteret ad a jelenethez. |
 |
Konvertáló gomb. Hatására a begépelt kód 3D tartalomra fordítódik, de nem mentődik a tárhelyre! |