Támogatás
Az oldal oktatási célra készült, és folyamatosan fejlesztem, amikor időm engedi. A tárhelyet önerőből tartom fent, ezért bármilyen támogatással segítheted a további működést.
Paypal címem:
niethammer.zoli@gmail.com![]()
A következő videó az alapvető kezeléssel, a képernyő felépítésével foglalkozik. Érdemes megnézni, ha még nem használtad a rendszert.
Webkamerával, vagy a telefon kamerájával megfigyelt valósághoz adjuk hozzá a digitális tartalmat. A kamera mozgatását a 3D digitális tartalomnak követnie kell. Erre a telefonban találhat szenzorok alkalmasak (GPS, mágneses érzékelő, gyorsulásmérő, stb.). Tehát amikor fordul a kamera, követi a 3D tartalom is. Ez a fajta AR nagyon sok számítást, és programozást igényel, és nem is könnyű tartalmat létrehozni.
Jóval egyszerűbb a marker alapú HTML5 kódolású AR működése. Egy képet, a markert keresi a kamera, mint egy arcfelismerő szoftverek. Amint megtalálta, ahhoz viszonyítva képes a 3D tartalmat a képre rajzolni.
Ezen az oldalon ezt a markert használom. Nagyítsd ki, vagy nyomtasd papírra!
Hátránya a módszernek, hogy lapos szögben már nem ismeri fel a markert, tehát kb. 30-90 fokos rálátásnál működik. Előnye, hogy sokkal egyszerűbb a kódolása, és a WebGlBasic is képes ilyen tartalmon előállítására.
Nézzük, hogyan készül az AR tartalom!
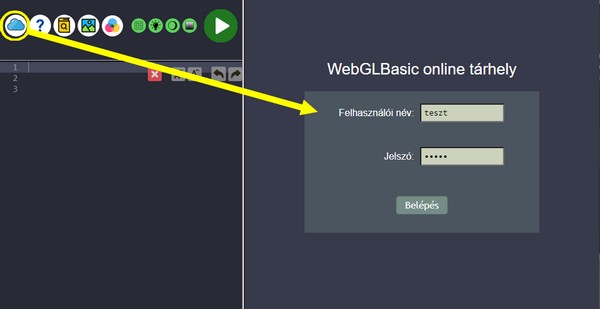
1. Bejelentkezés
Mivel az elkészült kódot a saját szerverem tárolja, csak bejelentkezett felhasználó készíthet AR tartalmat. Lépj be TESZT, vagy REGISZTRÁLT módban.
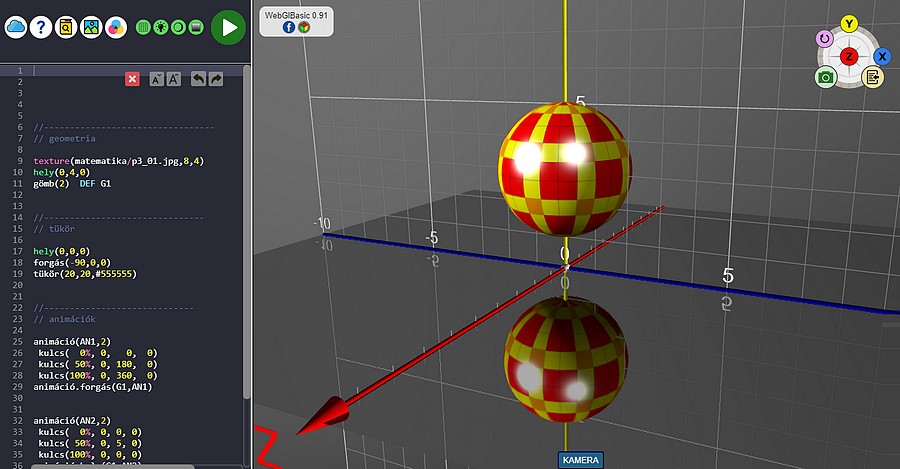
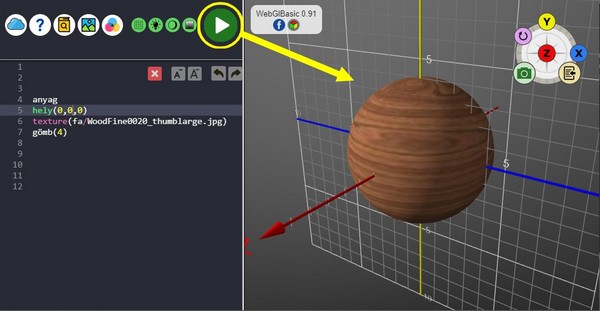
2. Kódolás
WebGlBasic nyelven megírod a 3D tartalom kódját. Nincs értelme a háttér, a kamera, és az interaktív utasításoknak, mivel a kamerával csak passzív nézők leszünk. A tárgyak animálása sem mindig jó ötlet, mivel pont az a cél, hogy a felhasználó mozogjon a virtuális tárgyak körül.
A jelenetet az XZ sík feletti 10 egységnyi területre kell korlátozni, mert a marker kép a Y=0 síkban lesz.
Érdemes kikapcsolni a beépített fényforrásokat, mert azok nem kerülnek az AR modellbe. Az AR LOGO bekapcsolása segíti a jelenet tervezését, de az sem kerül a mentett modellbe.
A kódba legalább egy lámpát, és háttérfényt is érdemes berakni, hogy ne legyen sötét része a modellnek.
3. Csoportba helyezés
Amikor jól működik a jelenet, akkor készíteni kell egy „AR” nevű csoportot, és abba kell helyezni az összes objektumot!
4. Mentés
Mentéskor 3 db fájlt ment a program a tárhelyre:
- Magát a forrásfájlt webglbasic nyelven
- Egy hagyományosan megnézhető 3D tartalmat
- Egy AR világot, amit csak kamerával lehet megnézni
5. Marker használata
Szükségünk lesz a marker képre, amit lehetőleg nyomtatott formában helyezünk majd a kamera elé. Ha nincs papír alapú marker, akkor a képernyőn, vagy telefonos is megjeleníthetjük.
6. Megjelenítés telefonon
Be kell tölteni a telefonon egy HTML5 kompatibilis böngészőbe az elmentett AR oldalt. Javaslom a firefox böngészőt, azzal eddig minden jól működött. Az AR oldal címét be is lehet gépelni, de sokkal jobb, ha generálunk egy QR kódot a linkből. Ha a markert, és a QR kódot egy lapra nyomtatjuk, akkor könnyen hordozhatóvá válik a kiterjesztett valóság modellünk.
7. Megjelenítés webkamerával
Fejlesztés közben sokkal gyorsabb a webkamerát használni. Csatlakoztassuk a PC-hez, majd a konvertálás után kattintsunk az AR linkre. Új lapon betöltődik a modell, és kérni fogja a kamera engedélyezését. Amint látható a böngészőben az élő kép, akkor már csak a marker felé kell fordítani a webkamerát.
8. Néhány tanács:
- Vagy a kamera, vagy a marker mozogjon. A kettőt együtt nem érdemes, mert eltűnik a kép.
- Előszőr kb. 45 fokos szögben kell a markerre irányítani a kamerát, majd kicsit mozgatni, ha nem látjuk az AR tartalmat.
- A marker egyenletesen legyen megvilágítva. Az árnyékok, vagy a kevés fény zavarják a felismerést.
- Érdemes többféle távolságról kipróbálni a modellt, hogy optimálisan beleférjen a 3D tartalom a kamera látómezőjébe.
- A marker teljes felülete legyen a látómezőben.
Három példát mutat be a következő videó: https://www.youtube.com/watch?v=n6RFrYwt45A
A tanulók térbeli tájékozódását, matematikai képességeit fejleszti, ha előre meghatározott objektumokat kell lekódolni. Néhány utasítással egyszerű hóember modellezhető, vagy egy lapos padló, rajta kockákkal. Általános iskola felső tagozatán már kipróbáltam. Különösen látványos a fizikai szimuláció modul használata, amikor valós időben látják a gyerekek a testek ütközését, mozgását.
Középiskolai matematikai tudással már függvényekkel generálható geometria, vagy modellezhetők elliptikus mozgások. Egy kitalált bolygó rendszer kódolása is könnyen megoldható.
Kémiai vegyületek modellezése is egyszerű, különösen az SDF formátum importálásával.
Összetett testek megrajzolására a TINKERCAD oldalt javaslom. Az onnan letöltött OBJ fájlok beépíthetők a WEBGLBASIC forrásba.
Újszerű lehetőség a kiterjesztett valóság használata az oktatásban. Jelenleg a marker alapú változat használható.
Látványos földrajzi felhasználás lehet a NASA radaros méréseinek (HGT formátum) konvertálása.
Nem utolsó sorban tananyag fejlesztésre is jól használható a nyelv, szinte bármilyen tantárgyhoz.
INGYENES |
TESZT |
REGISZTRÁLT |
|
| Összes parancs használata |  |
 |
 |
| Támogatás facebook csoportban |  |
 |
 |
| Beépített textúrák használata |  |
 |
 |
| Saját textúra feltöltése |  |
 |
 |
| Mentés felhő tárhelyre* |  |
 |
 |
| Saját tárhely a mentett tartalmaknak |  |
 |
 |
* A TESZT módban mentett tartalmakat időnkét törlöm a tárhely telítődésekor. Fontos munkákat ne tárolj a teszt fiókban!
INGYENES FELHASZNÁLÓI MÓD
Nem szükséges belépni az online tárhelyre. Írd meg a kódot, és használd a konvertálás gombot! A kódot másold át a saját gépedbe egy szöveges fájlba!

TESZT FELHASZNÁLÓI MÓD
Be kell lépned az online tárhelyre!
név: teszt
jelszó: teszt
Ezután mentheted a kódokat ebbe a közös fiókba, amit mindeni más is láthat, és használhat. Ezt vedd figyelembe!
A fiók tartalmát törölhetem, ha a tárhelyen kevés a hely.

REGISZTRÁLT FELHASZNÁLÓI MÓD
Kérj e-mail-ban egyéni belépési kódot. Ezzel privát tárhelyet kapsz, amit csak te tudsz elérni. Az ide mentett 3D tartalmakat megoszthatod más helyeken is.
- Megváltozott a teljes grafikus felület. A felső menü ikonjaival lehet megnyitni újabb felületeket, illetve a fordítás paraméterei is ikont kaptak.
- A szerkesztő az ACE editort használja a szntaxis kiemelésére.
- Az editorban nagyon sok billentyűzet parancs használható. Az F1 gombbal előhívható a parancsok listája.
- A betűméret projectoros vetítéshez megnövelhető.
- A kódokat, színeket, textúrákat egyetlen kattintással be lehet illeszteni a szerkesztőbe, nem szükséges a vágólap művelet.
- A felső menüből könnyen elérhetők a kidolgozott példák listája.
- A felhő tárhelyre továbbra is a teszt névvel, és jelszóval be lehet lépni, de új mappát nem tudsz készíteni.
- A fájlkezelő is megváltozott.