Támogatás
Az oldal oktatási célra készült, és folyamatosan fejlesztem, amikor időm engedi. A tárhelyet önerőből tartom fent, ezért bármilyen támogatással segítheted a további működést.
Paypal címem:
niethammer.zoli@gmail.com![]()
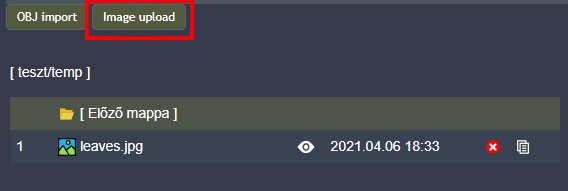
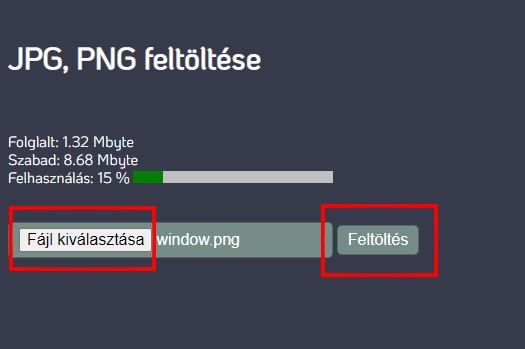
Mostantól JPG, vagy PNG fájlokat fel lehet tölteni a saját fiók tárterületre, beleértve a TESZT felhasználót is.
Lehetőleg a textúrák mérete osztható legyen 8-al. A legjobb az 512x512 pixeles méret. Ha gömb felszínre akarsz ismétlés nélkül textúrát helyezni, akkor a szélesség legyen duplája a magasságnak. (1024x512 pixel)

A fájl kiválasztása után indulhat a feltöltés. Figyelj a szabad területre!

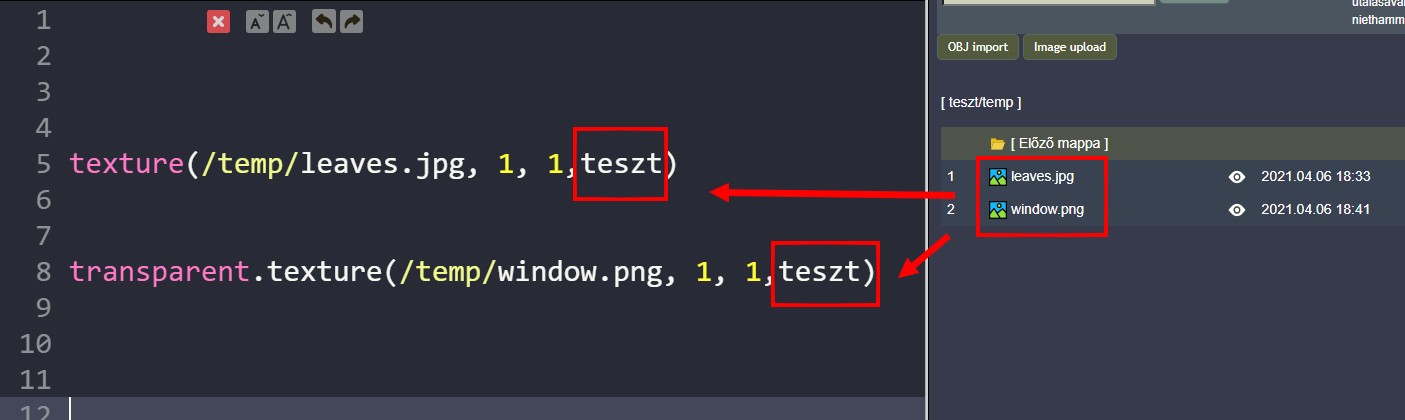
A feltöltött képek előnézete egy felugró ablakban jelenik meg. A kép nevére kattintva a forrásba kerül a textúra utasítás. JPG esetén normál textúra, PNG esetén átlátszó textúra lesz a kódban, de ezeket át lehet írni utólag. Az ismétlések száma után az utolsó paraméter a fiók neve lesz. Innen tudja a program, hogy a saját tárhelyedről kell betölteni a képet.

A kód:
texture(/temp/leaves.jpg, 2, 2,teszt)
hely(0,0,0)
tégla(20, 0.1, 20)
transparent.texture(/temp/window.png, 1, 1,teszt)
hely(0,4,0)
téglalap(8,8)
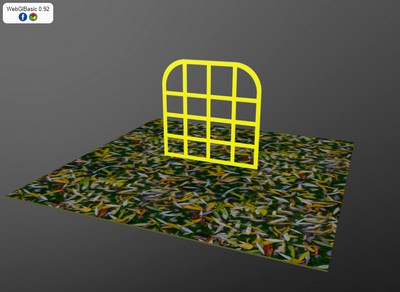
És a végeredmény:

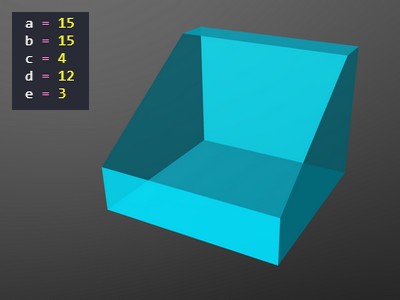
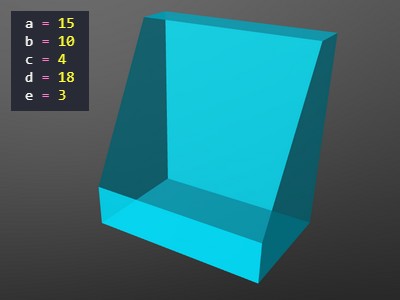
A webglbasic egyik erőssége a geometria számítása matematikai képletekkel. A példában egy üvegből készült terráriumot fogok modellezni úgy, hogy minden adatot változókban, paraméterekben tárolok.

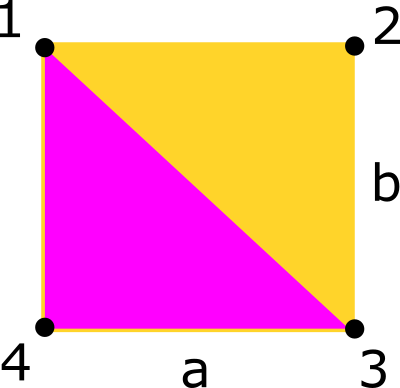
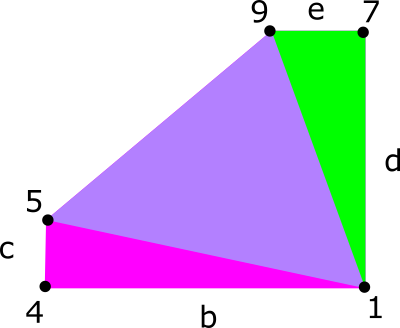
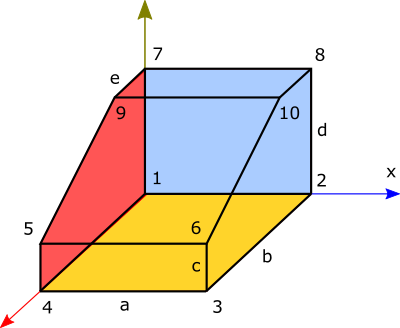
Célszerű először papíron vagy egy 2D rajzoló programmal lerajzolni a modellt. Ezután ráírtam a paraméterket. Ebben az esetben 5 db ilyen méret lesz lényeges:
a: szélesség
b: hosszúság
c: előlap magassága
d: magasság
e: tetőlap hosszúsága
Minden csúcs kap tetszőleges sorrendben egy sorszámot 1-től kezdődően. Ezek lesznek a felületek vertex pontjai.
Következő lépés a sík lapok háromszögekre bontása. Téglalapokat 2 db háromszögre lehet bontani, de az oldallapokat már 3 darabból kell összerakni.
A felületeket a vertex pontok felsorolásával lehet megadni. Célszerű azonos irányban haladva (pl. jobbra) haladva felsorolni a pontokat!
|
Például az alsó négyszög háromszögei: |
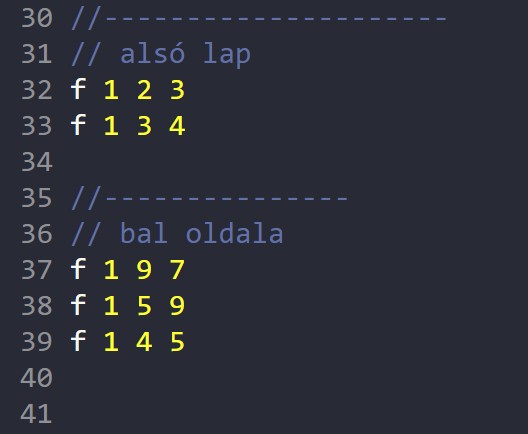
A baloldali lap háromszögei: 1 9 7, 1 5 9, és 1 4 5 |
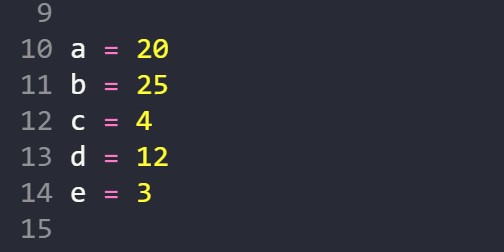
A webglbasic kód elején megadjuk a paramétereket:

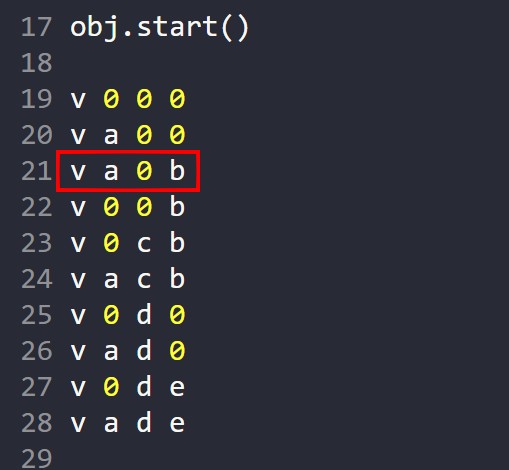
Ezután egy OBJ utasításban felsoroljuk a vertex pontokat. Az első pont sorszáma lesz 1. A pirossal jelölt sor a 3. pont koordinátái. A pont x,y,z koordinátái helyén számokat, és változókat is megadhatunk. Az adatokat csak 1 db szóköz válassza el egymástól!
 |
Ezután jöhetnek a felületek háromszögei:
|
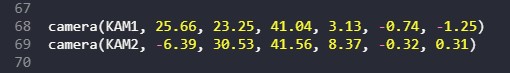
A megfelelő nézőpont beállítása után beszúrhatunk a forrásba néhány kamera utasítást.


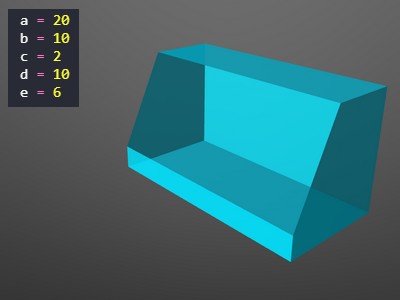
Végül lehet különböző paraméterekkel generálni a 3D modellt.
 |
 |
 |
A teljes kód:
color(#00bfff,#00bfff,#0,1,0.8)
a = 20
b = 10
c = 2
d = 10
e = 6
obj.start(2)
v 0 0 0
v a 0 0
v a 0 b
v 0 0 b
v 0 c b
v a c b
v 0 d 0
v a d 0
v 0 d e
v a d e
//---------------------
// alsó lap
f 1 2 3
f 1 3 4
//---------------
// bal oldala
f 1 9 7
f 1 5 9
f 1 4 5
//---------------
// jobb oldala
f 2 10 8
f 2 6 10
f 2 3 6
//---------------
// eleje
f 3 4 5
f 3 5 6
//---------------
// teteje
f 7 8 9
f 8 10 9
//---------------
// hátlap
f 1 7 2
f 7 8 2
obj.end
camera(KAM1, 25.66, 23.25, 41.04, 3.13, -0.74, -1.25)
camera(KAM2, -6.39, 30.53, 41.56, 8.37, -0.32, 0.31)
A Szilassi-poliéder egy konkáv poliéder hét hatszögletű lappal. A tetraéder mellett az egyetlen olyan ismert poliéder, amire teljesül, hogy bármely két lapjának van közös éle. Nevét Szilassi Lajos magyar matematikusról kapta, aki 1977-ben felfedezte.
Tengelyesen szimmetrikus, a szimmetria kétfogásos: egybevágó lappárjai vannak, és a hetedik lapnak ugyanaz a forgásszimmetriája, mint a testnek.
forrás: https://hu.wikipedia.org/wiki/Szilassi-poli%C3%A9der
3D modell:
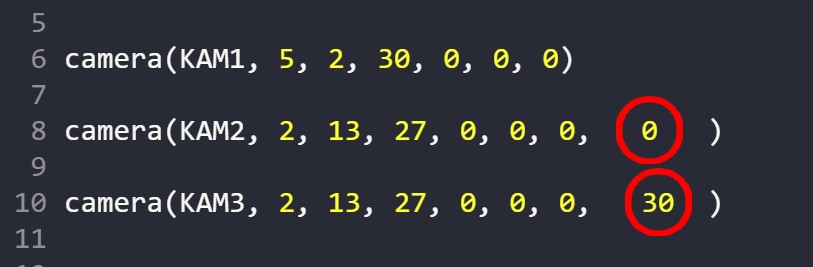
Módosítottam a kamera utasítást. Eddig 7 paramétert lehetett használni. Az első a kamera neve volt, majd 3 koordináta a kamera helye, és 3 koordináta a kamera célpont volt.
A kamerák gombjára kattintva azonnal a megadott helyre ugrott a nézőpont. Mostantól egy 8. paraméterben beállítható, hogy hány lépésben közelítse meg az új nézőpontot a kamera.
Ha nem adjuk meg a 8. paramétert, akkor alapesetben ez 20 lépés. Ha nagyon gyors az átmenet, akkor lehet növelni, de lehet 0 is. Ekkor nem lesz animált átmenet!

Szükséges eszközök:
- Kinyomtatott markeres lapok, a modellek QR kódjával (Innen letölthető PDF formátumban)
- Tabletek, vagy a tanuló saját telefonja
- WIFI internet a tanteremben
Tanári útmutató:
- Alakítsunk véletlenszerűen 6 csoportot! Minden csoportban legyen legalább egy eszköz, ami alkalmas a webgl technológia használatára
Helyezzük el a markeres lapokat az osztályban 6 különböző helyre! - A csapatok tetszőleges sorrendben vizsgálják meg a markeres 3D AR modelleket.
- A tanulók feladata a modellekben a mozgások tanulmányozása, információgyűjtés.
- Az óra végén a csapatok rendszerezzék az megszerzett információt!
(Mozgások iránya, sebessége, gyorsulás, szabályos mozgások felismerése.)
Markeres AR használata:
- A modell egy webgl nyelven megírt HTML oldal, amit le kell tölteni az eszközre. Az eszköz bármilyen operációs rendszerű, kamerával rendelkező számítógép, tablet, telefon lehet.
- Az modell letöltéshez a QR kódokat kell használni. A kamera engedélyezése után már csak a marker kép felé kell irányítani a kamerát!
- Minden modell ugyanazzal a markerrel működik, mivel a marker csak a kamera helyzetét segít kiszámolni a valósághoz viszonyítva.
- A kamera, és a marker is szabadon mozgatható, de a kamera folyamatosan „lássa” a markert!
A modellek hagyományos 3D verzióban kamera használata nélkül is megnézhetők:
 |
 |
 |
 |
 |
 |