Támogatás
Az oldal oktatási célra készült, és folyamatosan fejlesztem, amikor időm engedi. A tárhelyet önerőből tartom fent, ezért bármilyen támogatással segítheted a további működést.
Paypal címem:
niethammer.zoli@gmail.com![]()
Ebben a cikkben egy 3D modellező programot szeretnék röviden bemutatni, azzal a szándékkal, hogy a generált modelleket később be tudjuk importálni a webglbasic szerkesztőbe. A programot innen lehet letölteni: https://www.kurtz-fernhout.com/download.htm
A telepítőt rendszergazdai joggal futtassuk! A szoftvert 20 éve nem fejlesztették, ennek ellenére az egyik legjobb 3D növényt generáló programnak tartom az ingyenes kategóriában. Innen rengeteg kész növény modell tölthető le: https://www.kurtz-fernhout.com/summary_plantstudio.html
Ezek nagy része valós növények modellezése, de vannak kitalált változatok is. A program több mint 200 paraméterrel generálja a lágyszárú növényeket, virágokat. A rengeteg paraméter ismertetése lehetetlen feladat lenne, érdemes kísérletezni, illetve az egyszerűbb varázsló programot futtatni.
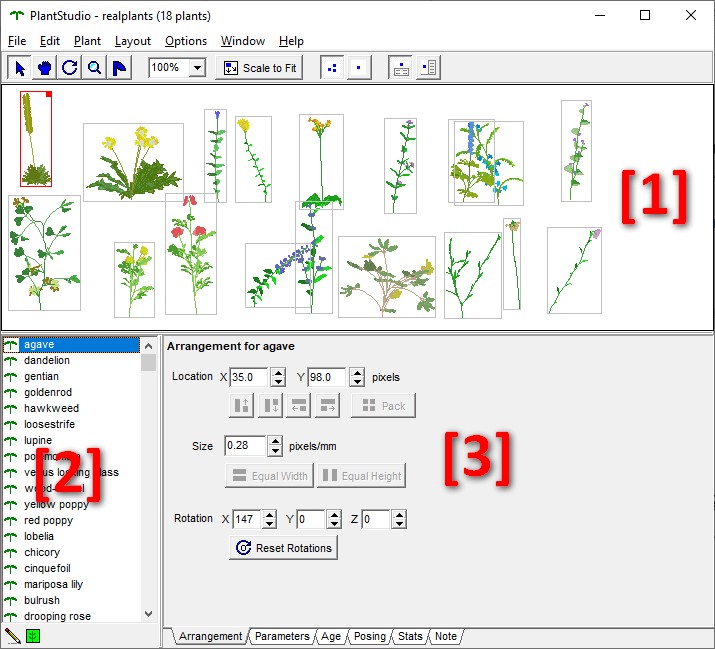
Indítás után a következő képernyőt látjuk:

[1] Növények képe
[2] Növények nevei
[3] A kiválasztott növény paraméterei
 "Az amerikai NASA (National Aeronautics and Space Administration) 1996-ban kezdte meg az SRTM (Shuttle Radar Topography Mission) programot, amelynek célja a Föld felszíne mintegy 80%-ának digitális domborzati térképezése volt, az űrrepülőgép fedélzetén elhelyezett radarrendszer felhasználásával. A programot hosszú ideig készítették elő, ami nemcsak az olasz és német partnerek műszereinek integrálásához volt szükséges, hanem számos technikai problémát is le kellett küzdeni, például a fedélzeti adattárolás terén." (forrás)
"Az amerikai NASA (National Aeronautics and Space Administration) 1996-ban kezdte meg az SRTM (Shuttle Radar Topography Mission) programot, amelynek célja a Föld felszíne mintegy 80%-ának digitális domborzati térképezése volt, az űrrepülőgép fedélzetén elhelyezett radarrendszer felhasználásával. A programot hosszú ideig készítették elő, ami nemcsak az olasz és német partnerek műszereinek integrálásához volt szükséges, hanem számos technikai problémát is le kellett küzdeni, például a fedélzeti adattárolás terén." (forrás)
A mérési eredményeket szabadon elérhetjük a következő oldalon: https://bailu.ch/dem3/
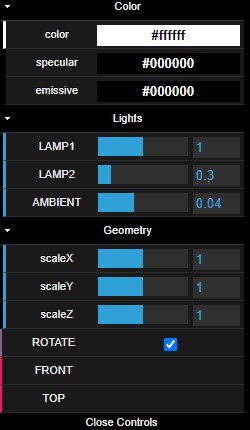
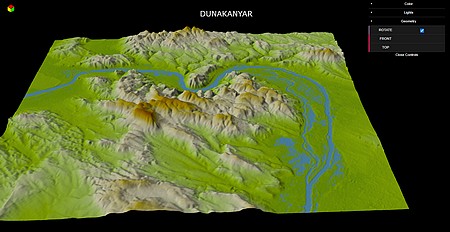
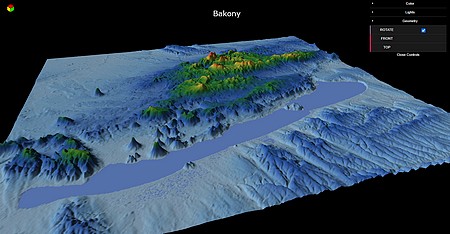
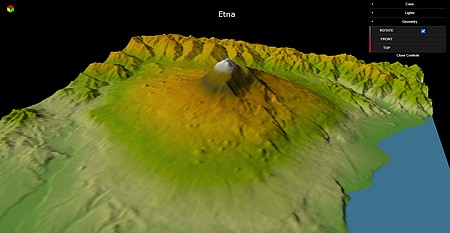
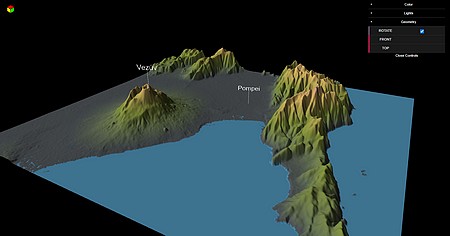
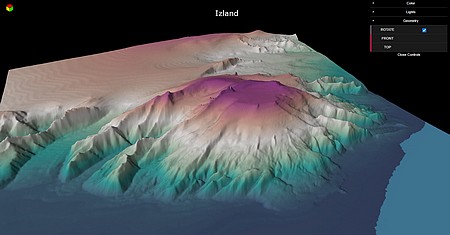
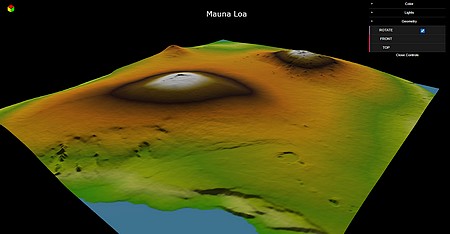
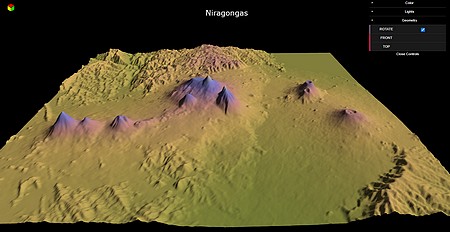
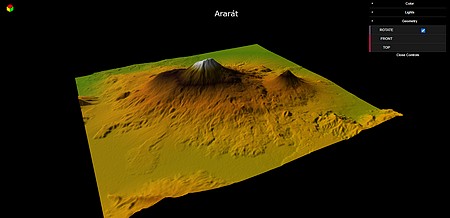
Minden HGT fájl 1x1 fokos területet fed le. Adatkonverzió után készítettem a következő 3D modelleket. A képernyő jobb felső sarkában a lenyitható menüben dinamikusan lehet változtatni néhány paramétert, többek között az Y nyújtást is. Ez utóbbival megnövelhető a domborzat magassága.
 |
 |
 |
 |
 |
 |
 |
 |
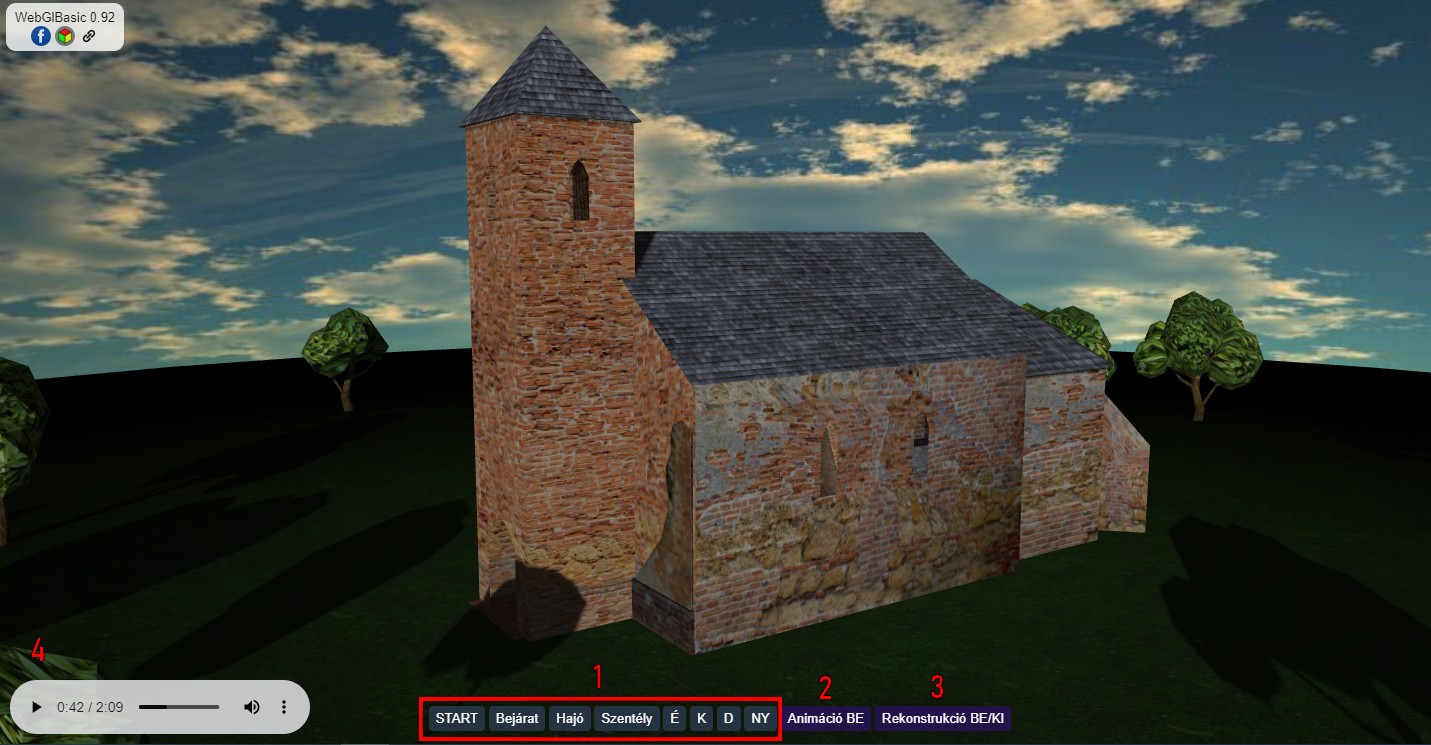
Az ecseri romról alig marad fent információ. Egy-két rossz minőségű fénykép, és a meglévő romok felmérése alapján készítettem el a 3D modellt. A helyszínen készült fényképeket használtam textúrának. A virtuális rekonstrukció elsősorban nagyobb teljesítményű számítógépre lett tervezve, de erősebb PGU-val rendelkező telefonon is működhet.
3D modell betöltése: 

A modell használata:
1: Ezekkel a gombokkal lehet egy-egy előre beállított nézőpontba (kamera) ugrani. Az animációt kikapcsolja.
2: Visszatérés az animált kamera módba
3: Ezzel a gombbal be, vagy kikapcsolható a rekonstruált változat megjelenítése
4: Háttérzene leállítása, indítása
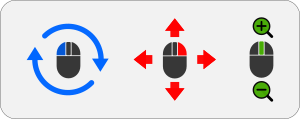
Ha az animált kamera mód ki van kapcsolva, akkor az egérrel szabadon lehet mozogni a 3D modellben a következő módon:

BAL gomb lenyomása mellett húzva - Kamera forgatása.
JOBB gomb lenyomása mellett húzva - Kamera eltolása.
GÖRGETŐ gombbal lehet közelíteni, vagy távolítani a kamerát.
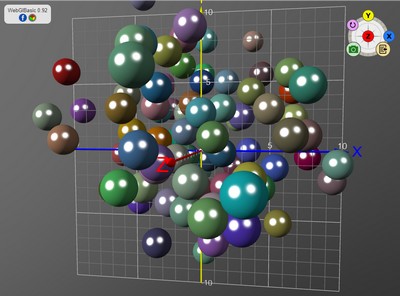
A szimulációban a testek egymással ütköznek, és új sebesség vektorokat kapnak. Időnként szükség lehet olyan testekre, mint például egy padló, aminek a mozgását tilthatjuk. Ütközhetnek hozzá a mozgó testek, de nem mozdul el a helyéről. A kódban a test.mozgás(ki) utasítást kell beírnunk, és az alatta lévő kódban megadott testek nem fognak elmozdulni. A gravitáció y irányban lefelé hat, és 20 db véltelenül elhelyezett gömb zuhan a fix padlóra.
color(#ffb200)
gravitáció(0, -10, 0)
fizika.start
for(n,1,20)
x=rand(-100,100)/10
y=rand(50,100)/10
z=rand(-100,100)/10
hely(x,y,z)
gömb(1) DEF G[n]
next(n)
test.mozgás(ki)
color(#342a6b)
hely(0,0,0)
tégla(20,0.1,20)
camera(KAM1, 9.03, 14.69, 25.7, 0.03, 0.82, 0.1)
 A fordító rendelkezik egy fizikai szimulációs modullal, amely korlátozott mértékben képes a valós sebességeket, mozgásokat szimulálni egy tetszőleges gravitációs térben. Jelenleg a gömb, a téglatest, és a henger geometriák használhatók a szimulációhoz.
A fordító rendelkezik egy fizikai szimulációs modullal, amely korlátozott mértékben képes a valós sebességeket, mozgásokat szimulálni egy tetszőleges gravitációs térben. Jelenleg a gömb, a téglatest, és a henger geometriák használhatók a szimulációhoz.
Első lépésként be kell állítani a gravitációs vektort, vagyis merre zuhanjanak a testek.
A példában lefelé irányuló 2 egység erősségű a gravitáció.
A fizika.start utasítás kapcsolja be a szimulációt. Amint lefordítod a kódot, a testek azonnal lefelé zuhannak, és meg sem állnak a végtelenig.
gravitáció(0, -2, 0)
fizika.start
hely(0,10,0)
tégla(2)
hely(-5,10,0)
gömb(1)
hely(5,10,0)
henger(1,1,2)

