Támogatás
Az oldal oktatási célra készült, és folyamatosan fejlesztem, amikor időm engedi. A tárhelyet önerőből tartom fent, ezért bármilyen támogatással segítheted a további működést.
Paypal címem:
niethammer.zoli@gmail.com![]()
A testek térbeli elhelyezésére a HELY utasítást használja a WebGlBasic, vagyis meg kell adni az x,y,z koordinátákat. A PIXELMAP utasítással viszont az x, és a z koordinátát egy PNG képből is kinyerhetjük.
1. Először rajzolni kell egy pixeles képet, ami maximum 400x400 pixel lehet. A képen minden pixel egy 3D test helyét jelölheti. Egy pixel 1 egység lehet a koordináta-rendszerben.
Legegyszerűbb esetben fehér háttéren fekete pixelek jelölhetik a testek helyét, de akármennyi színt lehet használni különböző testek elhelyezésére.
2. A pixeles képet PNG formátumban kell elmenteni, és utána a felhő tárhelyre fel kell tölteni. a példában a teszt nevű felhasználót használtam, és a map1 mappába töltöttem a map1.png képek.
3. A programban definiálni kell az 3D objektumokat. Ezek lehetnek egyszerű testek, vagy akár csoportok is. Ezekről készít majd másolatot a pixelmap utasítás, ezért a jelenetben benn kell lenniük. Ha nem akarjuk látni ezeket a mintákat, akkor az HELY utasításban valamelyik koordinátájukat nagyon nagyra kell állítani. Pl.: 10000000-ra. Így ott lesznek, de nem fognak látszódni. A példában TEST1, TEST2, és TEST3 a nevük.
4. Végül a definiált objektumokat hozzárendeljük a pixeles térkép adott színű pixeljeihez.
Ehhez először az RGB utasítással megadjuk pontosan a pixel színét, majd a PIXELMAP utasítással hozzá kapcsoljuk valamelyik testet, amit már előre definiáltunk.
Az utasítás 4 paraméteres:
1. A kép elérési útvonala, és a neve: /map1/map1.png
2. Valamelyik definiált test neve: TESZT1
3. Szorzótényező, ami az x,z koordinátákat módosítja: 1
4. A felhasználó tárhelyének neve: teszt
rgb(255,0,0) // piros pixelek
pixelmap(/map1/map1.png,TEST1,1,teszt)
![]()
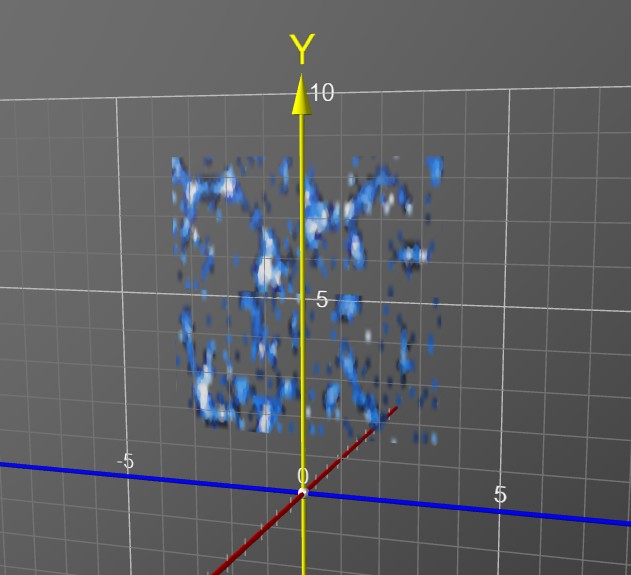
A példában a TEST2 egy sárga henger, aminek a sugara 0.5, és a magassága 2 egység. A helye (-15,0,0) Ezt lehet módosítani pl. (-100000,0,0) értékre, ha nem szeretnénk látni.
A map1.png kép 20x20 pixeles, és a kék gyűrű RGB színkódja 0,0,255. Így a 26. sorban lévő utasítás a sárga hengerről készít annyi másolatot, ahány kék pixel van a map1.png képen.
A 20x20 pixel megfelel 20x20 egységnek a 3D térben, ezért kellett a 21. sorban az egész generált geometriát eltolni a (-10,0,-10) helyre. Persze lehetett volna akárhova eltolni, sőt forgatni is.
Megközelítése: https://goo.gl/maps/wD6gJCUjqdM1tFvw6
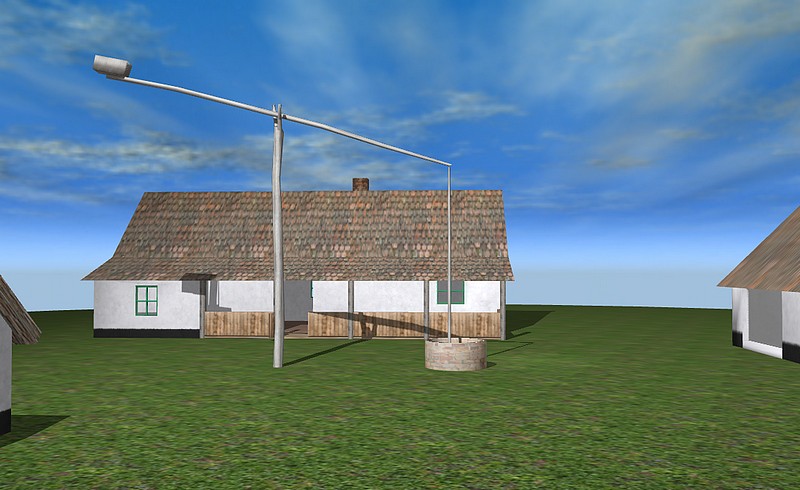
Sajnos a tanya teljesen összedőlt, és csak kis halmok jelzik az egykori épületek helyét, így az adatgyűjtéshez sok segítség kellett.
Valkai Zsolttól (St. Jupát Sportegyesület), és Tímár Ferenctől kaptam rengeteg információt, képeket, GPS adatokat. Még így is csak megközelítőleg tudtuk rekonstruálni a tanyát.
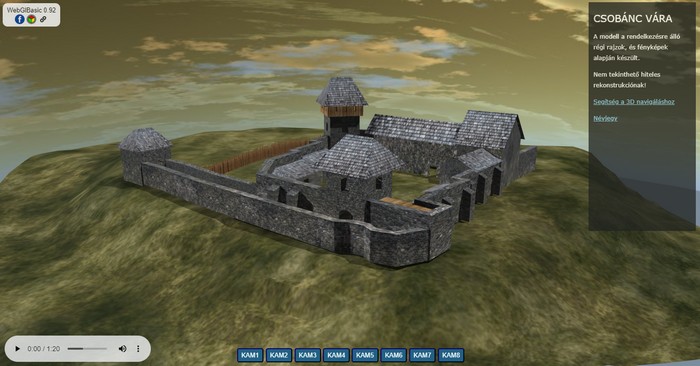
A modell használja a telefon mágneses iránytűjét, és 360 fokos panorámákat tudsz vele megnézni egy adott kameraállásból. A GPS szenzort viszont nem használja, vagyis neked kell az adott kamera helyére menned a valóságban.
Menj a helyszínen egy táblához, majd a modellben válaszd ki a tábla számát! Használd a +/- gombokat a virtuális kamera látószögének módosítására. Próbáld úgy beállítani, hogy a virtuális épületek a romok felett legyenek!
LETÖLTÉS
|
LETÖLTÉSPC, NOTEBOOK |
|
|
|
Képek a modellekből:



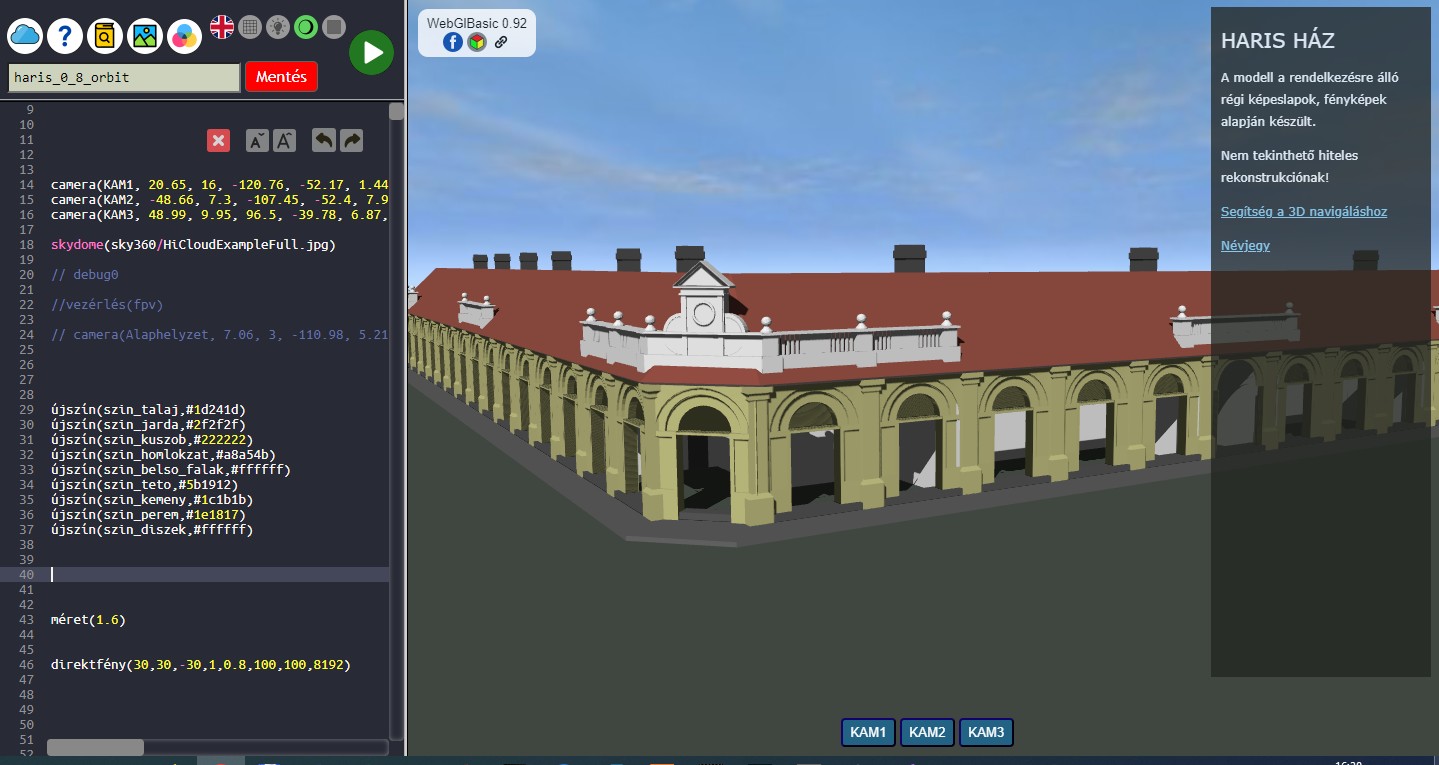
Személyes kötődésem van a várhoz, mivel gyakran felkeresem a csobánci hegyet, és természetesen a várromot is. A forrásban felsorolt oldalak mellet tehát van helyszíni tapasztalatom, és sok saját fényképem is. Sőt egy alkalommal sárkányról is sikerült légifelvételeket készíteni.
A vár modellezését több évnyi adatgyűjtés, tervezgetés előzte meg. Sok részletet még nem sikerült kidolgozni az adatok hiánya miatt. Az alaprajzok viszonylag egyértelműek, de az épületek alakjára csak néhány korabeli rajzból lehet következtetni.
A 3D modellezést a Blender szoftverrel végeztem. A következő videó is ezzel készült.
Az online nézhető változat a Blenderből exportált OBJ fájlok alapján készült a WebGlBasic fordítóval. Megnézéséhez erősebb számítógép javasolt, telefonnal nem biztos, hogy működik!
Források:
https://www.csobancvar.hu/magyar/oldalak/a_var_tortenete/
https://3dwarehouse.sketchup.com/model/c69858e06a813d62243d7c22fca6dae0/Csob%C3%A1nci-v%C3%A1r?hl=en
https://varlexikon.hu/csobanc
https://varak.hu/latnivalo/index/208-Gyulakeszi-Csobanc/

Ez a munka egy hobby project, nem tudományos munka, ezért előfordulhatnak hibásan kialakított részek. Ebben a cikkben összefoglalom a munka menetét, segítve a további hasonló projecteket.
A facebook „Szentes élete régen - képekben, dokumentumokban” csoportban kaptam rengeteg segítséget, elsősorban a feltöltött fényképek, képeslapok formájában.
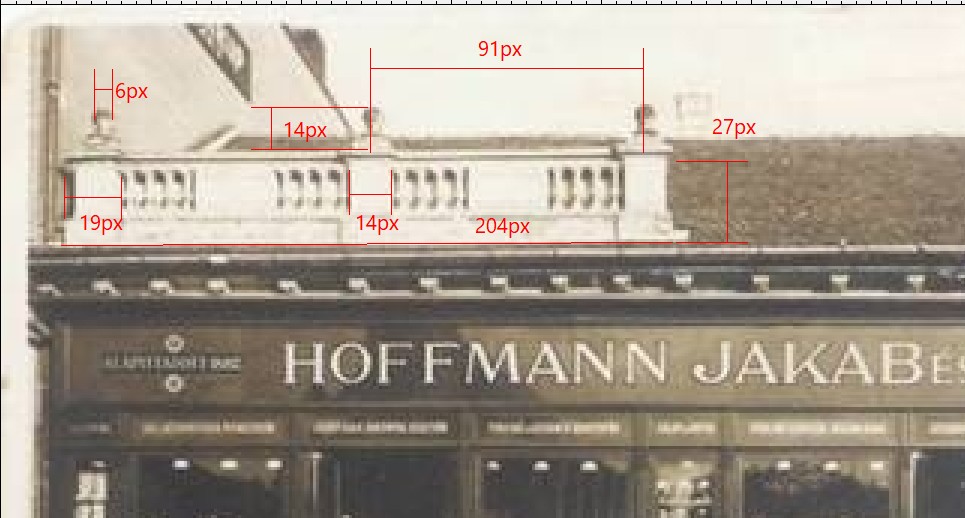
1. Anyaggyűjtés: Ez a folyamat volt a legnehezebb, és leghosszabb része a munkának. Rengeteg nyilvános képtárat néztem át, és próbáltam a legnagyobb felbontásban megszerezni a régi képeket. Ezekből a képekből kiderült, hogy jelentősen változott az épület homlokzata az idő múlásával. Végül úgy döntöttem, hogy az eredeti, legelső formát próbálom megrajzolni 3D-ben.
2. Méretezés: A képeken pixelben lemértem a távolságokat. Ezek alapján át tudtam számolni minden méretet méterre. A magasság adatokat a képen látható emberek magasságából arányosítottam, egy ember 170 cm magasnak véve.

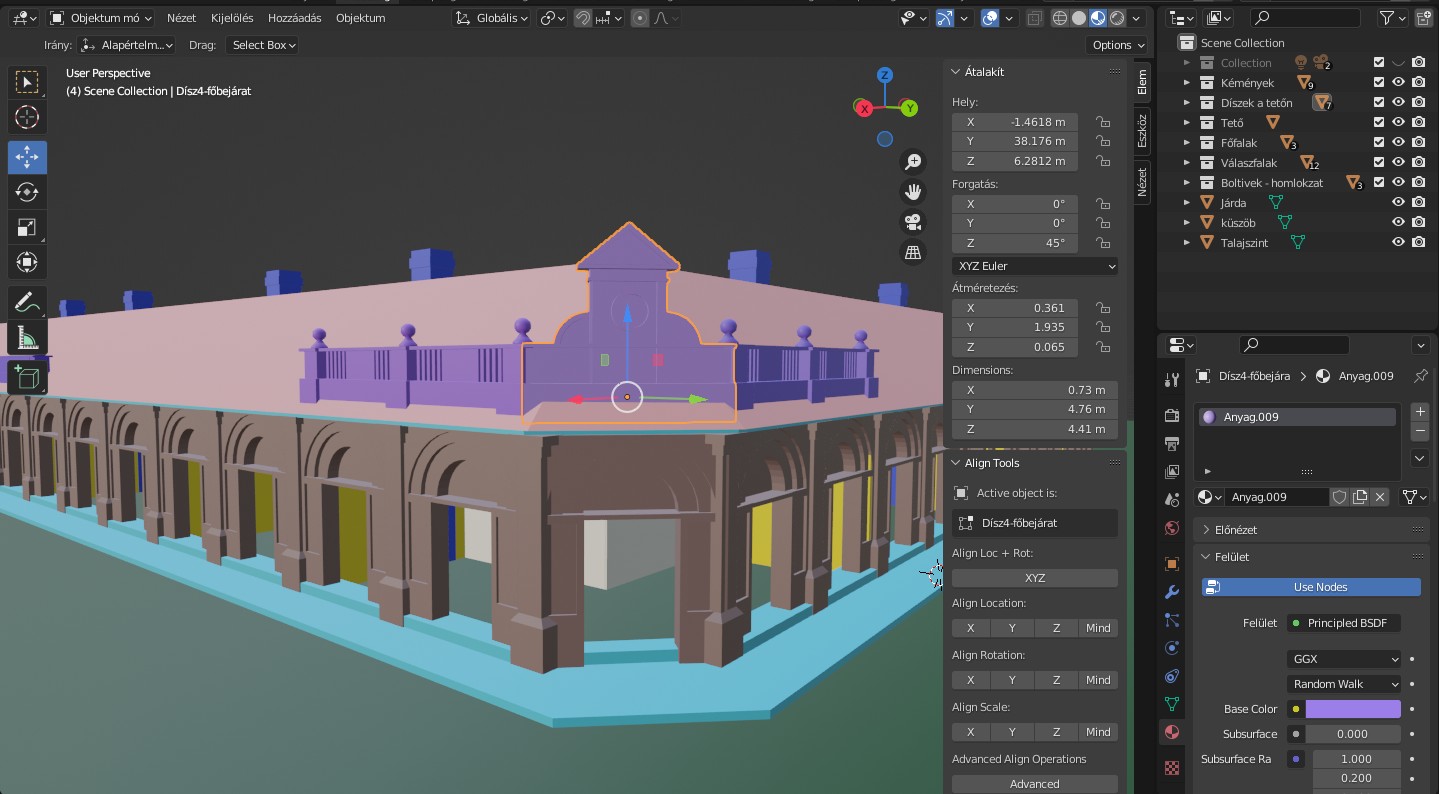
3. 3D modellezés: Az egész modellt a Blender szoftverrel rajzoltam meg 1:10 arányban. A modell fontosabb részeit ezután exportáltam OBJ formátumba.

4. Webes megjelenítés: Az OBJ formátumú geometria leírásokat a webglbasic fordító programommal raktam össze egyetlen online modellbe.

5. Látványvilág: A geometria után beállítottam a színeket, a fényeket, és a virtuális kamerákat. Két változat is készült. Az elsőben tetszőleg szögből megnézhető a modell, a másodikban nem lehet a talaj szintjéről elmozdulni, ez a sétálás mód.
ORBIT KAMERA |
SÉTÁLÁS |
 Az animációs utasítások eddig a geometria tulajdonágait módosították, vagyis a textúra a testtel együtt mozgott, torzult. Az új utasítás lehetővé teszi, hogy a textúrát eltoljuk a test felszínén vízszintes (u), és függőleges (w) irányban. Az eltolás mértéke egy 0..1 közötti szám lehet. Az animációs kulcsban is ilyen értékek közötti számokat kell megadni.
Az animációs utasítások eddig a geometria tulajdonágait módosították, vagyis a textúra a testtel együtt mozgott, torzult. Az új utasítás lehetővé teszi, hogy a textúrát eltoljuk a test felszínén vízszintes (u), és függőleges (w) irányban. Az eltolás mértéke egy 0..1 közötti szám lehet. Az animációs kulcsban is ilyen értékek közötti számokat kell megadni.
A kulcs első paramétere az animáció %-os értéke, a többi animációhoz hasonlóan. A második paraméter a textúra vízszintes eltolása, a harmadik a függőleges eltolás. A negyedik paraméter elhagyható, vagy tetszőleges érték lehet.
transparent.texture(transparent/creeper_armor.png)
hely(0,5,0)
téglalap(7,7) DEF LAP
animáció(AN1,2)
kulcs( 0%, 0, 0, 0)
kulcs( 50%, 0, 0.5, 0)
kulcs(100%, 0, 1, 0)
animáció.textúra(LAP,AN1)